1편 [GIF] 움짤 만들 때 프로그램 추천/ 유튜브 동영상 고화질 다운/ 화질손상 없이 mkv파일 mp4로 변환
[GIF] 움짤 만들 때 프로그램 추천/ 유튜브 동영상 고화질 다운/ 화질손상 없이 mkv파일 mp4로 변환
움짤 만들 때 프로그램 추천/ 유튜브 동영상 고화질 다운/ 화질손상 없이 mkv파일 mp4로 변환 1. 프로그램 총체적 소개 내가 gif를 만들 때 사용하는 프로그램은 포토샵 4k video downloader Losslesscut 샤나
thatyouth.tistory.com
처음부터 차근차근 쓸까 하다가,
수요가 많은 본론부터 작성하기로..
완전 포토샵 초보자, 입문자 움짤을 처음 만들어보는 사람들 위한
팟플레이어, 곰플레이어, km플레이어 같은
동영상 플레이어 없이 움짤 만들기
이 게시글의 전제조건:
1) 움짤을 만들고 싶은 부분이 있는 동영상 조각이 있는 상태
2) 토파즈 클린, 토파즈 노이즈가 깔려있는 상태
(후에 게시물을 쓸 수 있지만 그 전까진 다른 블로그 참고 부탁..)
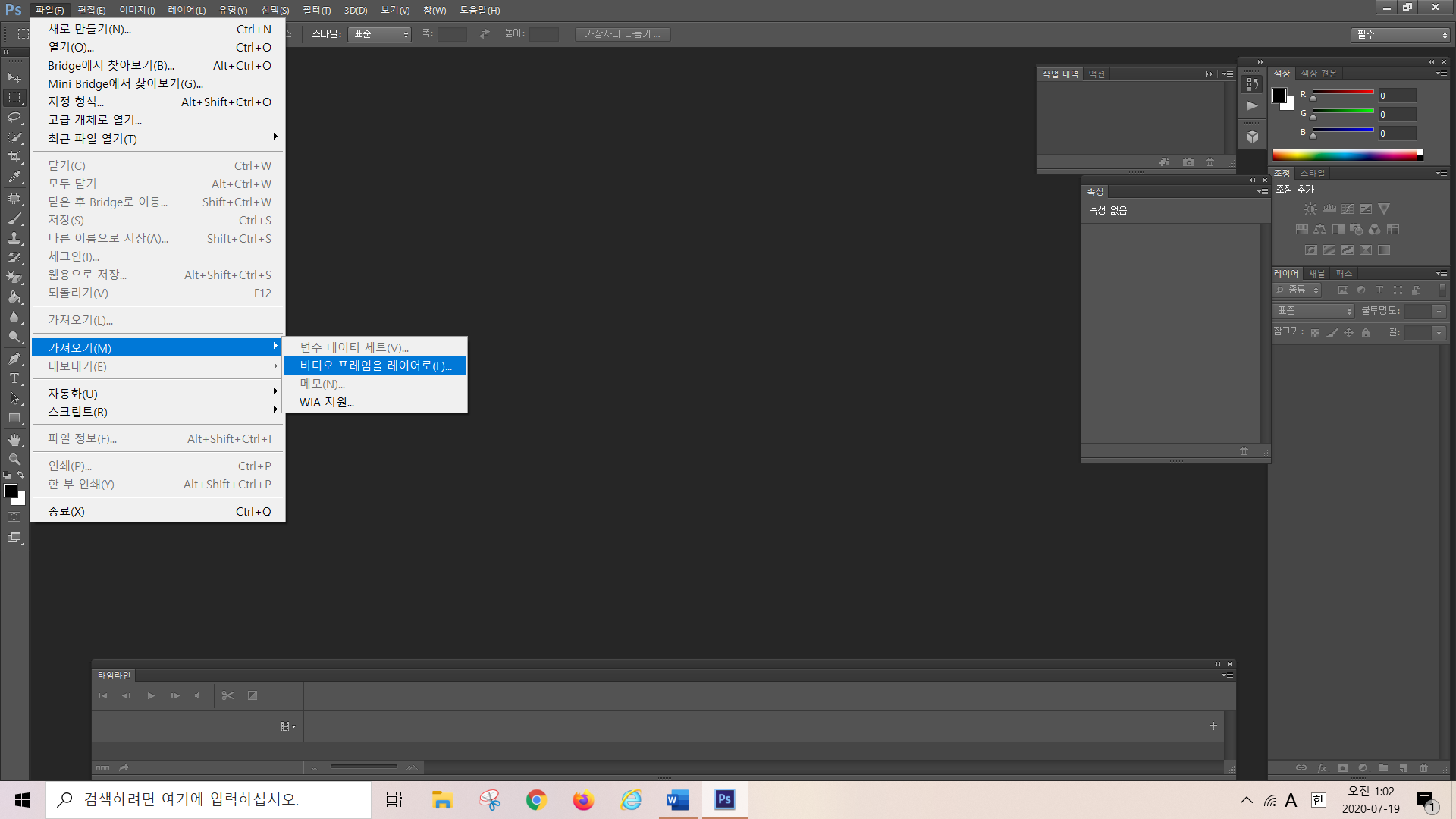
1. 파일-가져오기-비디오 프레임을 레이어로 를 클릭해 gif를 만들고 싶은 영상을 가져온다. 영어판이라도 옵션들의 위치는 같으니 사진을 참고하자

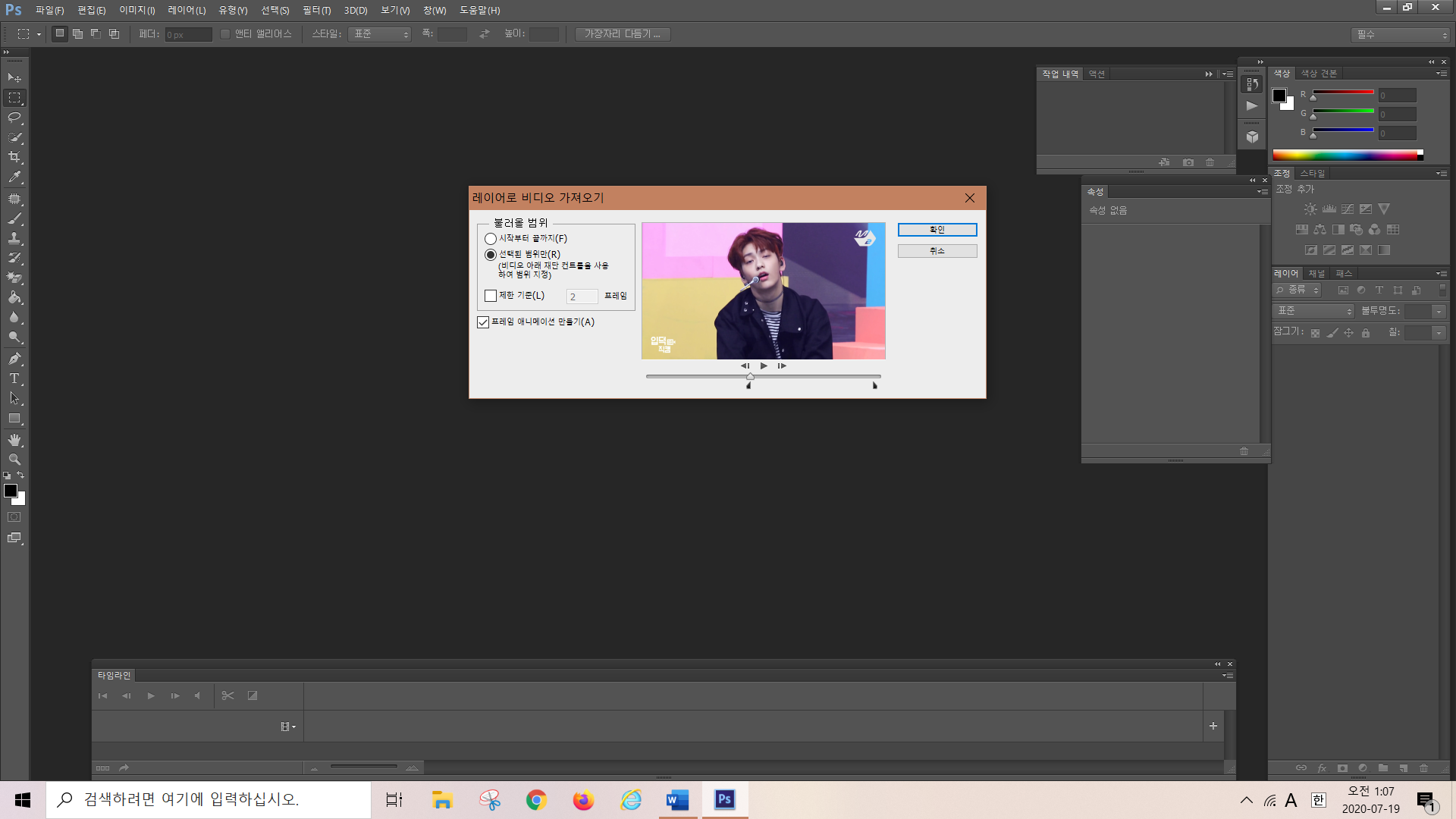
2. 작게 뜨는 화면과 하단바를 이용해 만들고 싶은 범위를 선택하여 가져온다. 나중에 범위를 더 자를 수 있기 때문에 정확하지 않아도 된다. 만들고 싶은 부분보다 전후로 조금 더 길게 가져온다.

확인버튼을 누르면 이렇게 뜰 것

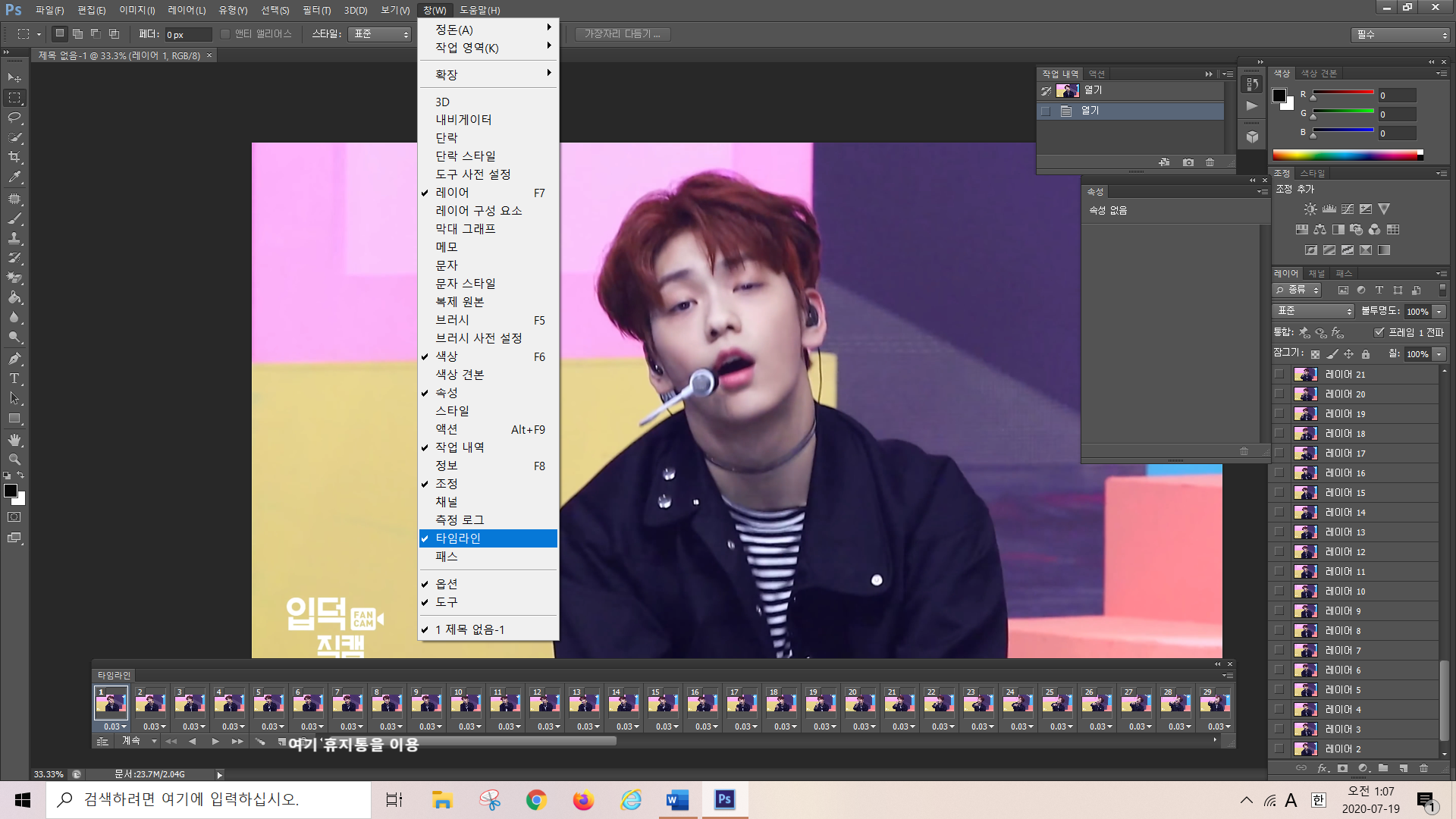
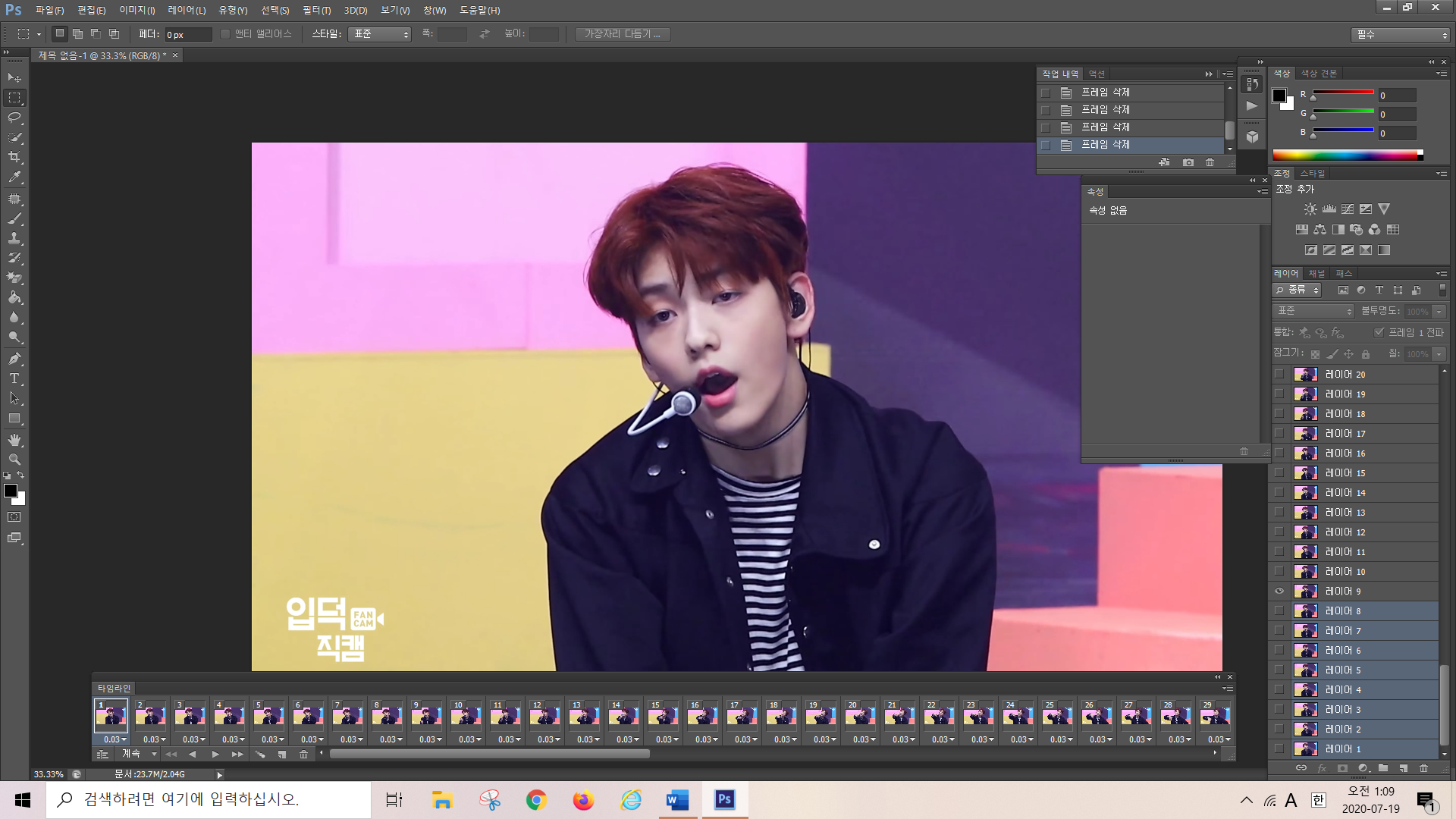
3. 타임라인을 보면서 더 섬세하게 움짤이 시작할 부분과 끝날 부분을 맞춰준다. 타임라인이 뜨지 않는다면 창-타임라인 을 클릭하면 된다. 나중에 더 삭제할 수는 있으나 복구는 어려우니 애매한 부분은 남겨둔다. 더 간편하게 작업하기 위해 일단 타임라인에서 필요없는 프레임을 삭제(delete키 혹은 타임라인 아래 휴지통 이용)하자.
개인적으로 30프레임 전후가 좋다. 근데 이 짤은 앞 부분을 자를 지 말 지 고민했어서 앞 부분을 일단 남겨뒀다.

4. 나는 타임라인의 앞 부분에서 프레임 8개를 삭제했고, 그래서 타임라인 1번 프레임이 레이어9 이다. 필요없는 레이어 1~8은 삭제(delete키 혹은 오른쪽 하단의 휴지통 사용)한다. 끝 부분도 마찬가지

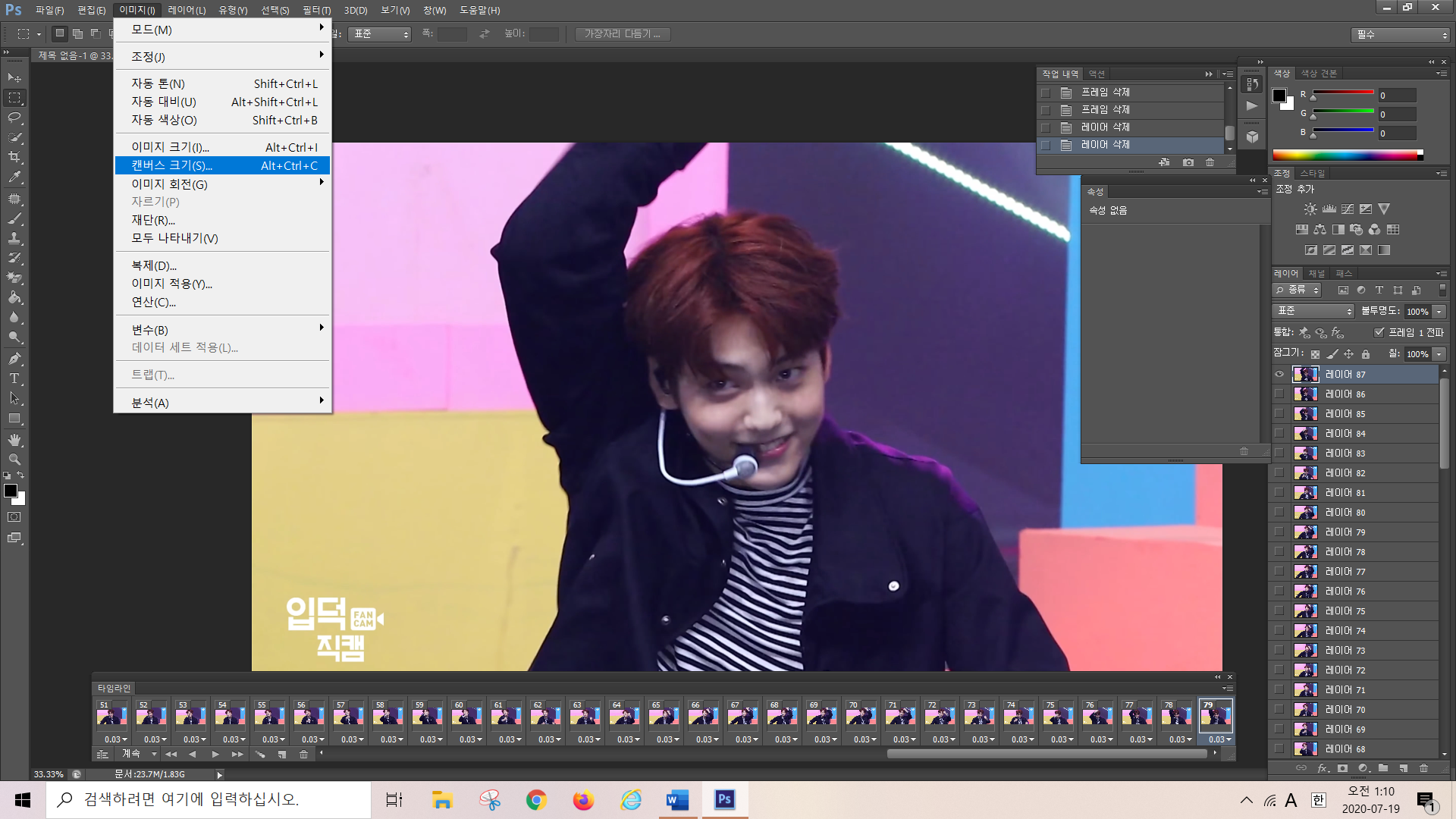
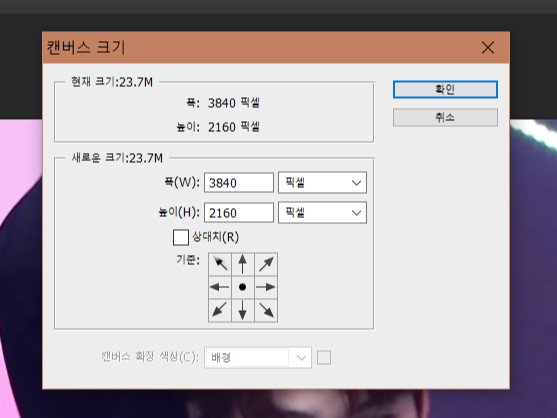
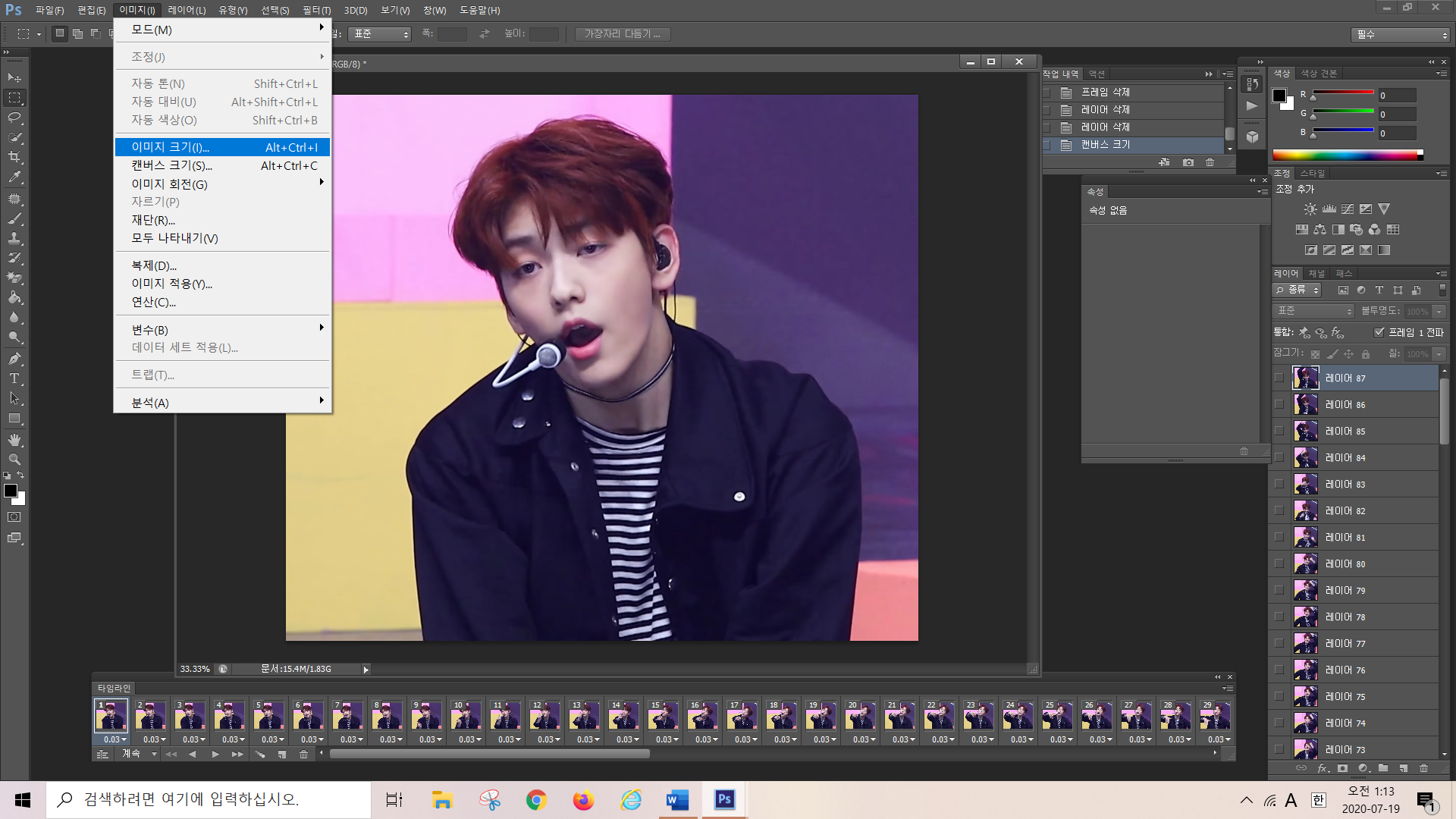
5. 이미지 크기가 너무 크니 일단 캔버스 크기와 이미지 크기를 대충 조정한다. 나중에 보정 다 끝내고 잘라도 상관없으나, 조금이라도 대기 시간을 줄이기 위해... 먼저 캔퍼스 크기로 자르고 싶은 부분을 자른다

나는 일단 폭만 줄였다. 이도 보정 후에 더 줄일 수 있으니 애매한 부분은 널널하게 남겨둔다. 인물이 가운데 위치하도록 기준을 이용해 자를 부분만 잘라준다. (ex. 9칸 표에서 첫 번째 칸을 클릭하면 기준점이 첫 번째 칸으로 이동하여, 결과적으로 오른쪽과 아래부분만 잘림)


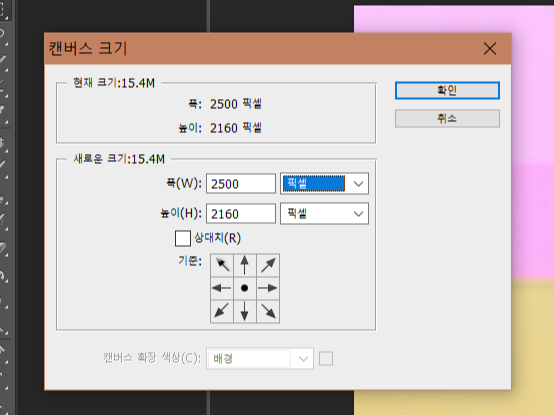
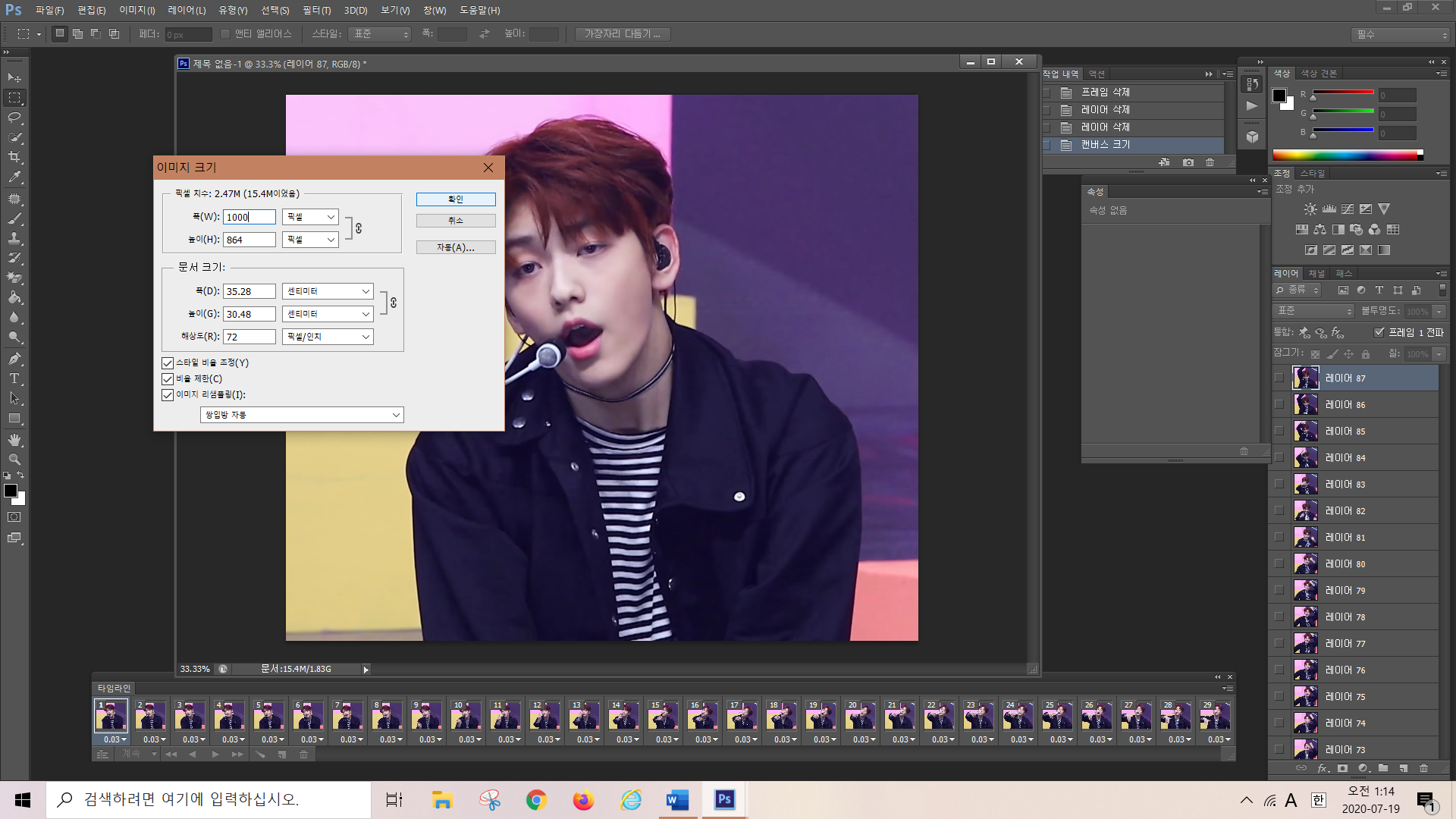
6. 이제 이미지 크기를 줄여준다.

2500에서 일단 1000으로 (나중에 더 자를 걸 생각해서. 지금처럼 프레임 수가 많은 경우 700으로 잘라도 된다)

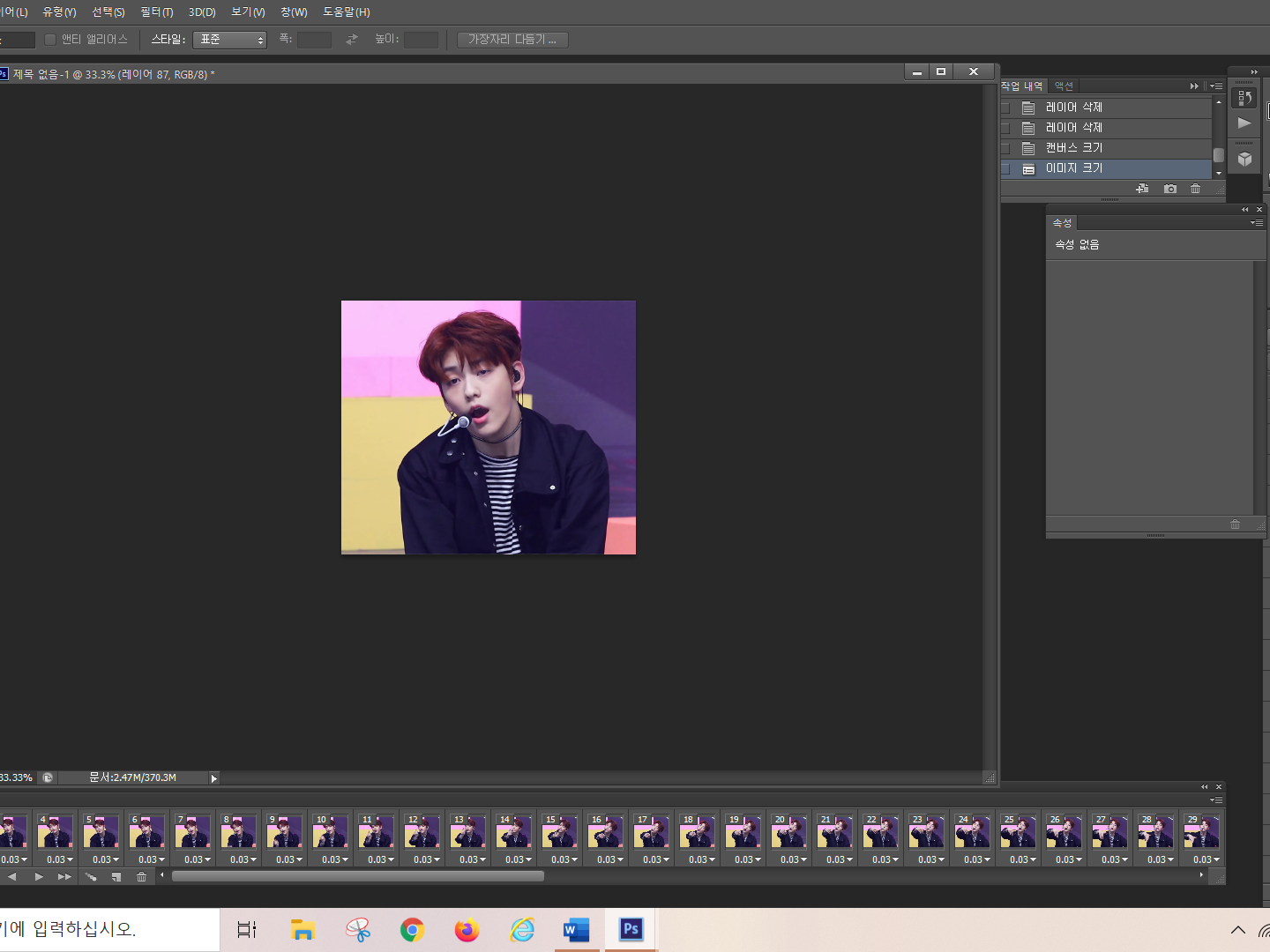
그러면 이렇게 크기가 줄어든다.


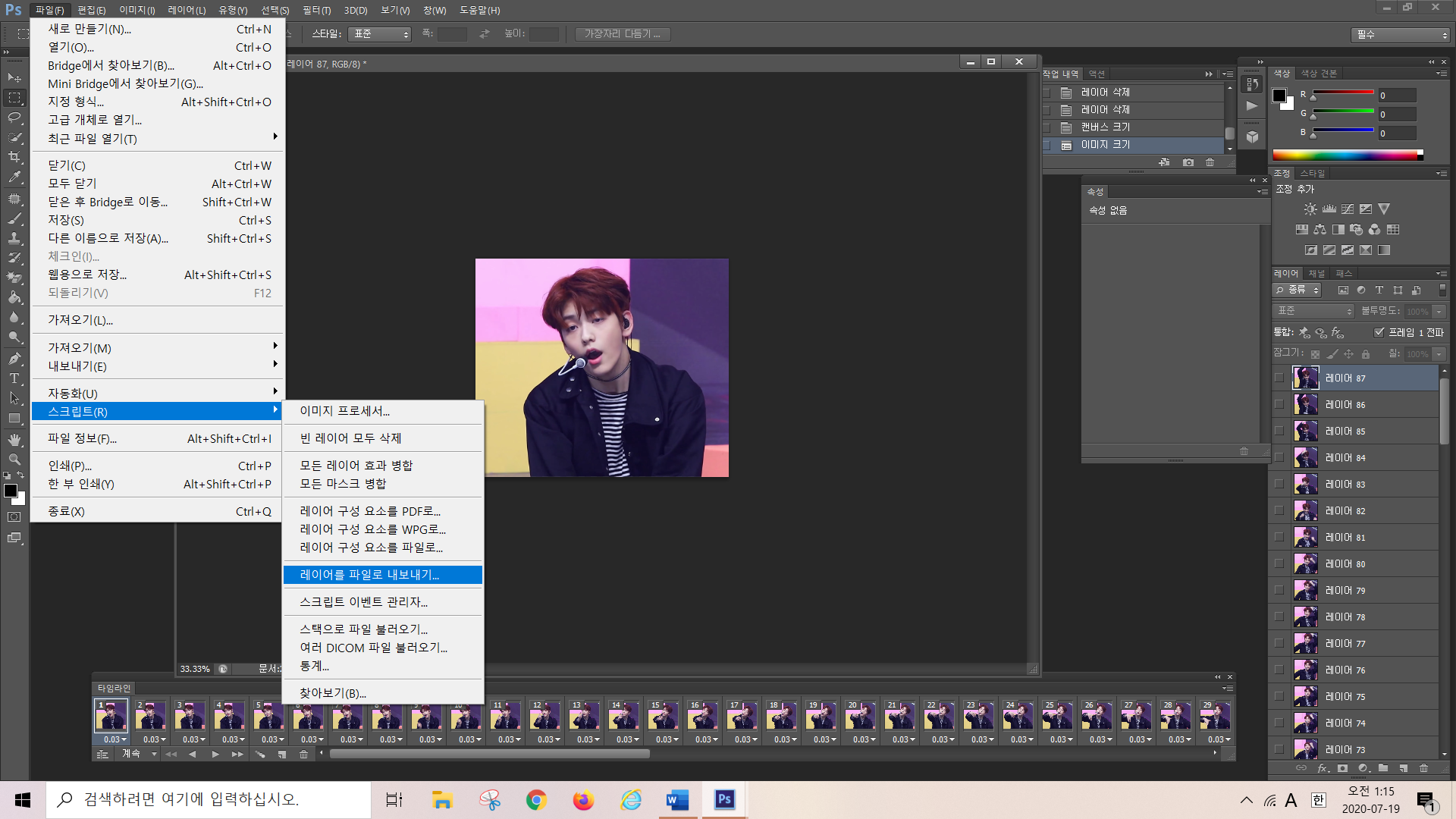
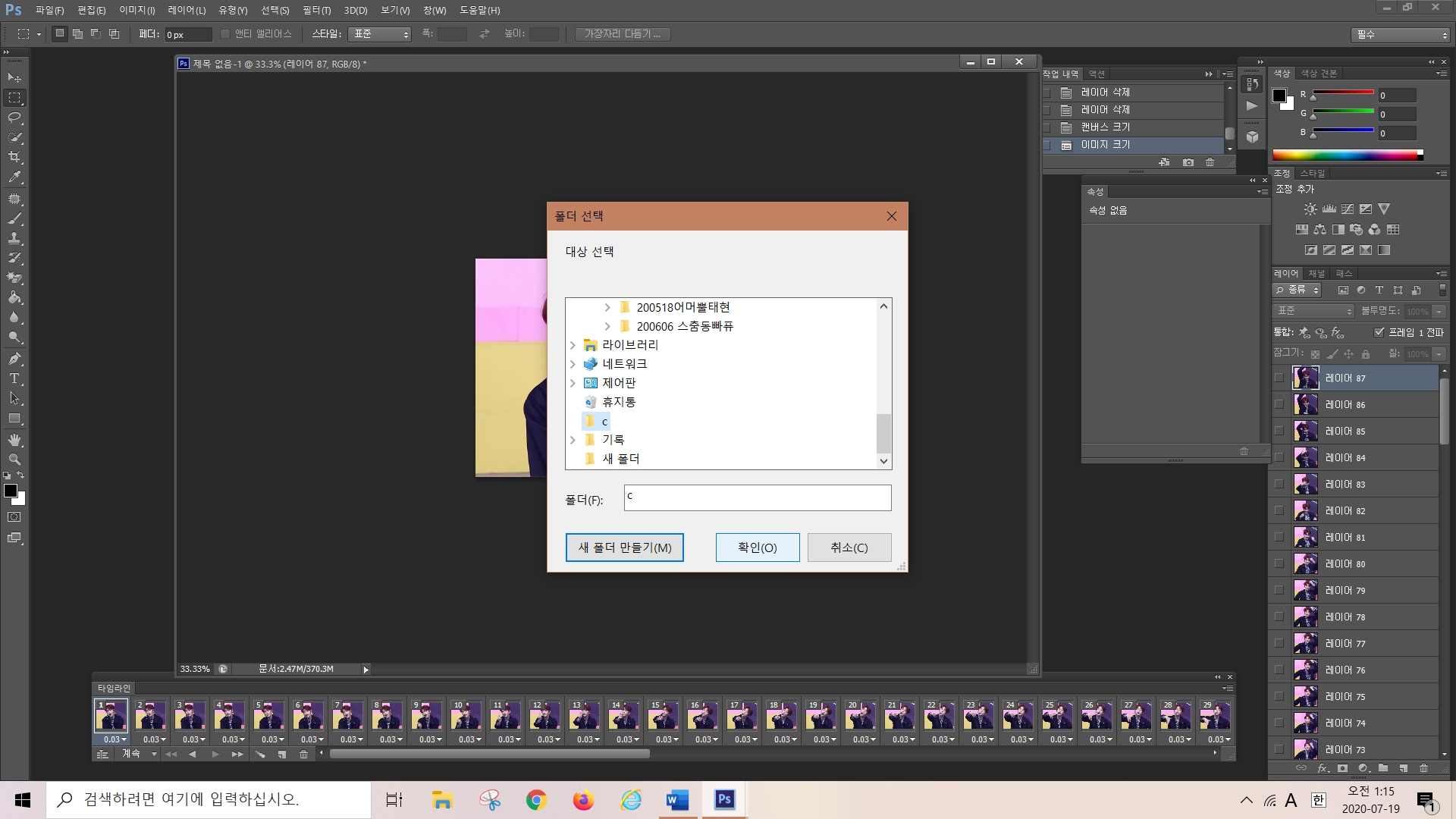
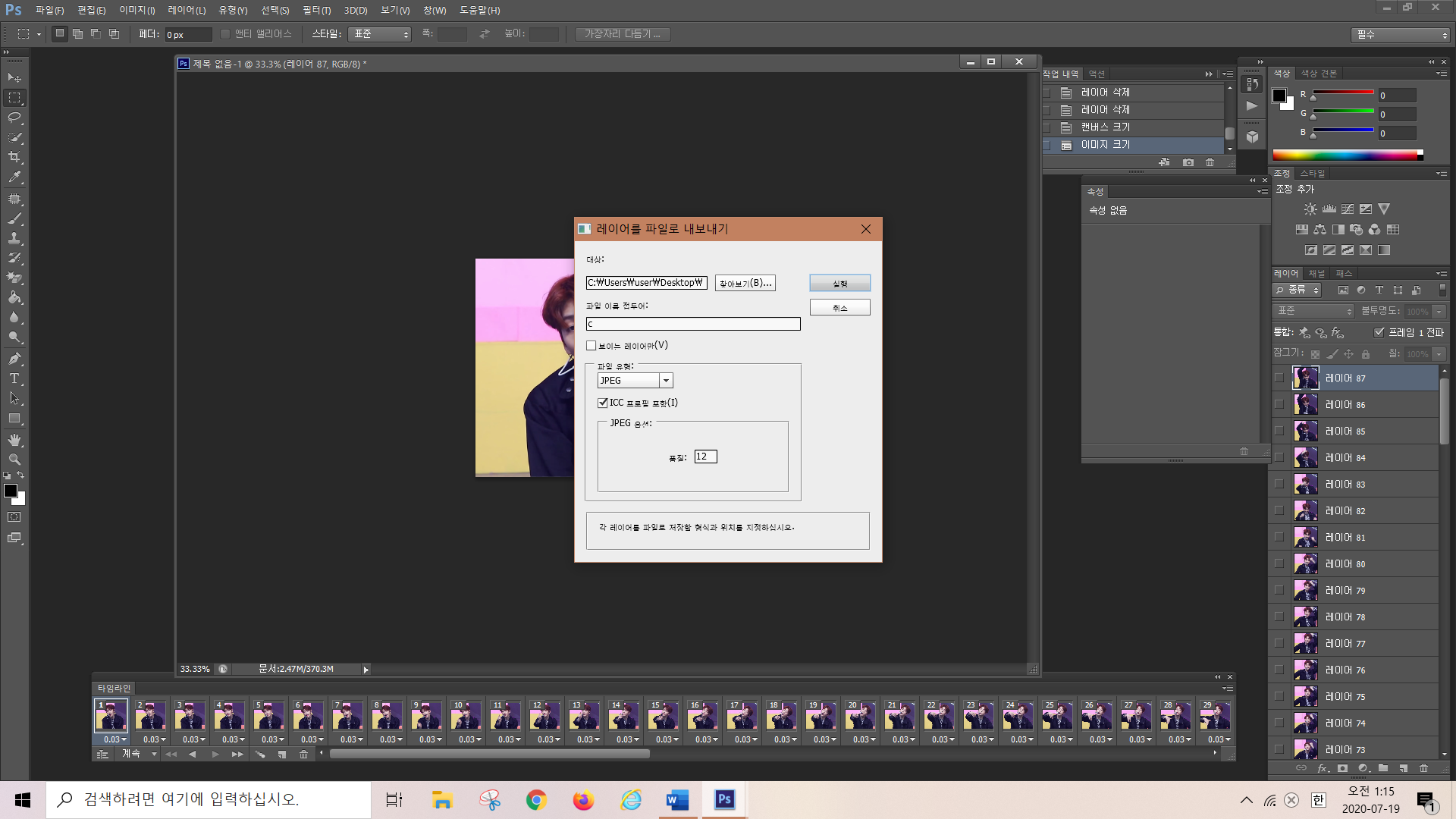
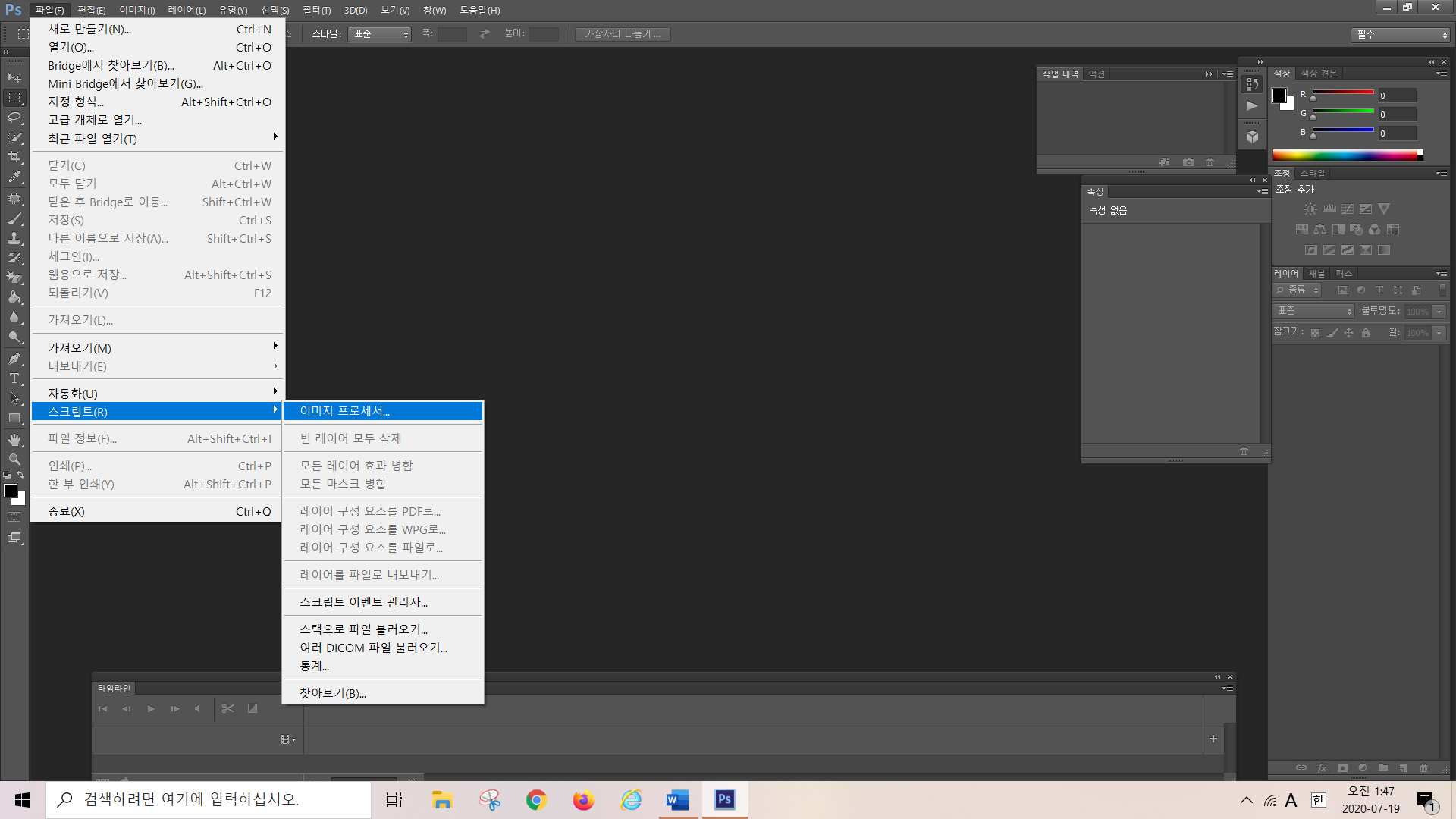
7. 이제 움짤에 쓸 모든 레이어를 저장한다. 방법은 파일-스크립트-레이어를 파일로 보내기

하나 새로운 폴더를 만들어 저장하는 게 좋다.

파일 유형은 png로 해도 되지만, 그러면 너무 오래걸리므로 jpeg에 품질은 12로 설정

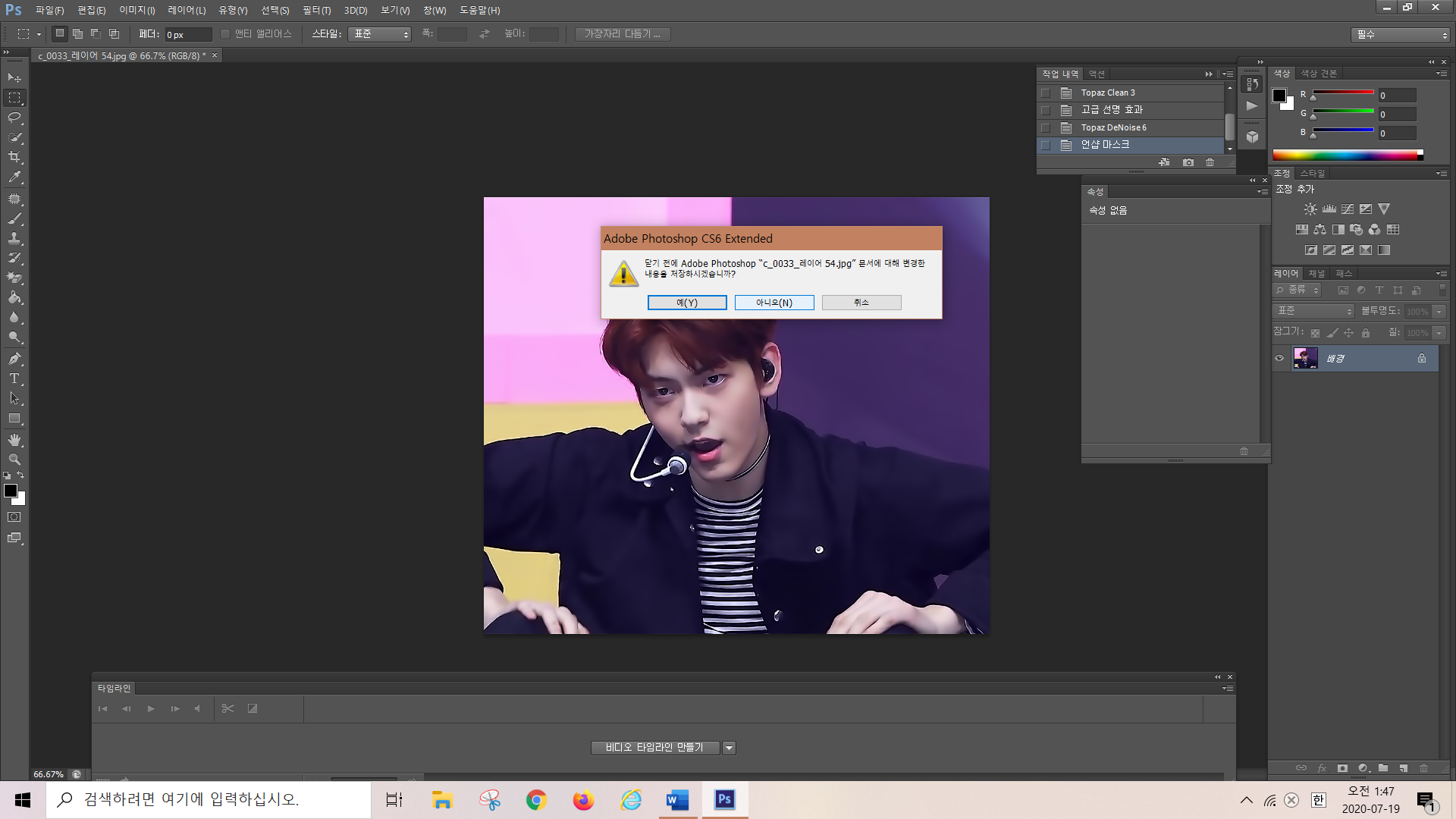
파일 보내기 성공. 그리고 이 모든 건 저장을 안 해도 된다. 그냥 과감하게 끈다. 저장하시겠습니까? <아니요>


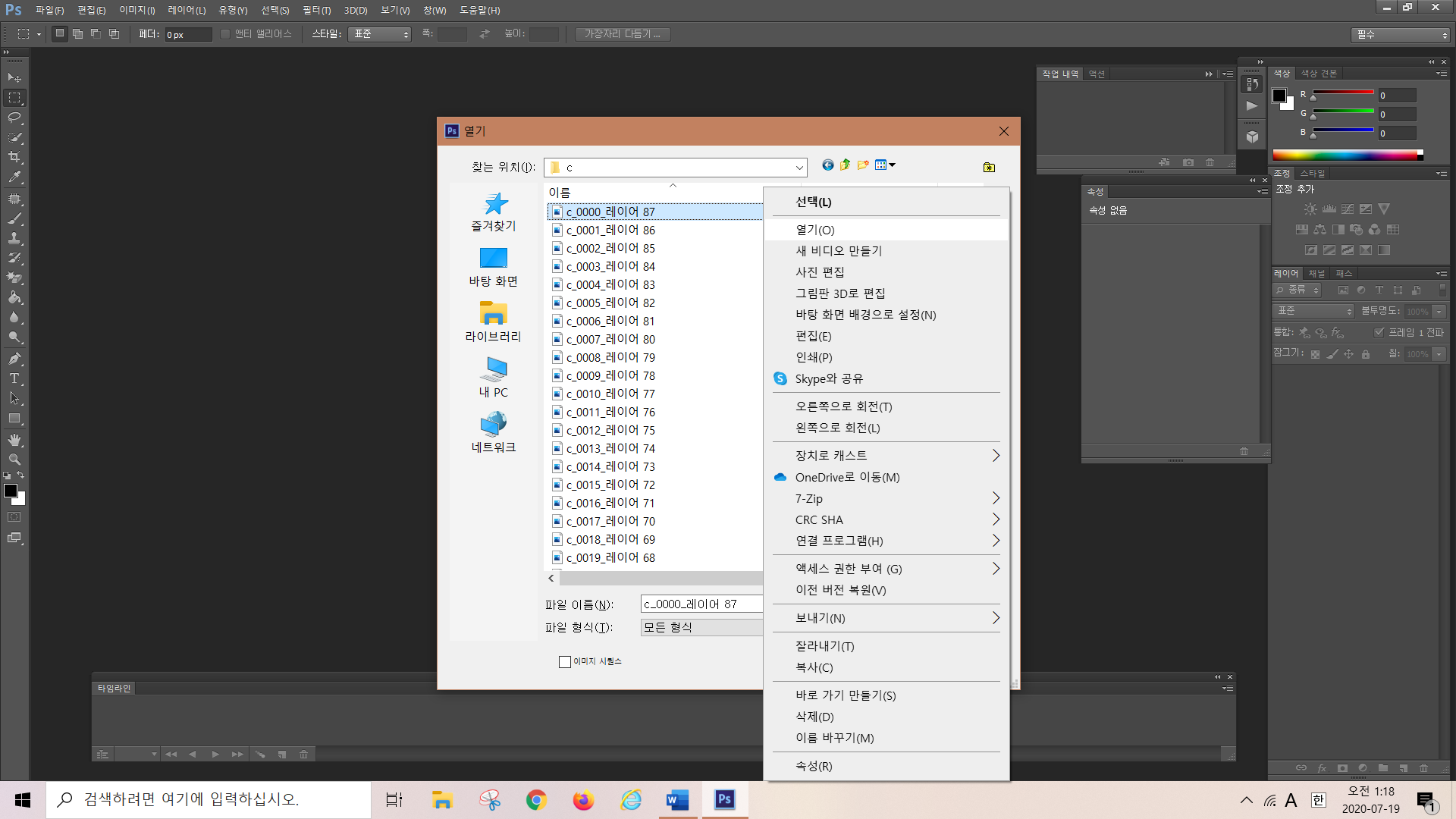
8. 액션을 해볼 차례. 파일-열기 를 눌러 일단 예시 이미지로 쓸 파일을 가져온다.

아까 모든 레이어를 저장했던 폴더로 들어가 오른쪽마우스-열기 를 눌러 적당한 예시 이미지를 찾는다. 가장 흔들림 없는, 선명한 이미지를 불러와도 되고, 조금 흔들림 있는 걸 가져와도 된다. 너무 흔들린 이미지를 들고오면 보정이 과해질 수 있으므로 비추천. 다만 조금 흔들림있는 이미지로 하면 토파즈(흔들림, 노이즈 보정)가 잘 먹는지 더 잘 확인할 수 있다. 근데 나는 제일 선명한 걸 가져오긴 했다. 블로그에 올릴 거니까..

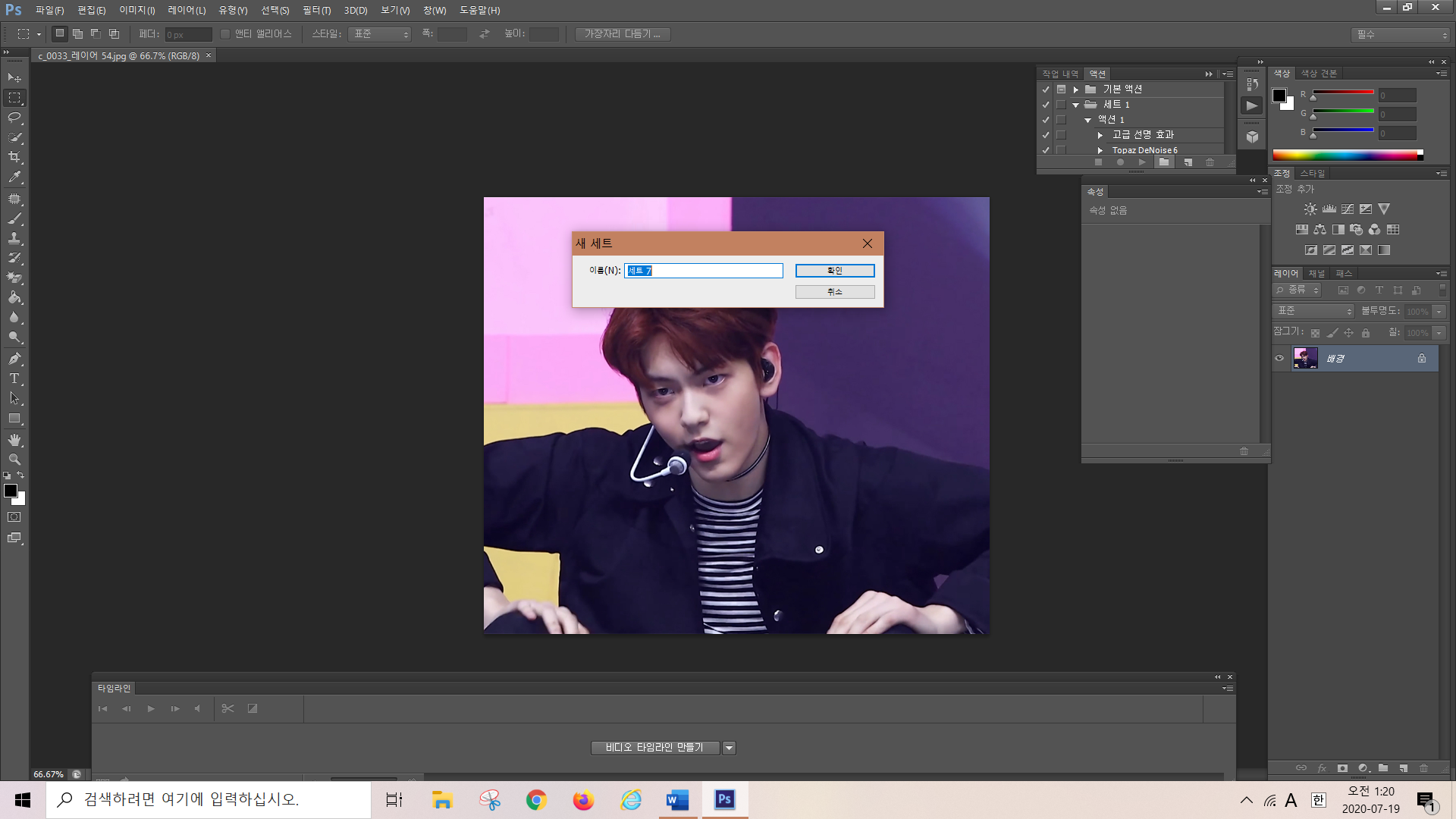
9. 이미지 하나를 불러왔으면 오른쪽 상단, 작업 내역 옆에 있는 액션을 클릭한다. 없는 경우 창-액션 을 클릭하거나 alt+f9를 누른다. 그리고 파일 아이콘을 클릭해 새 세트를 만들어준다. 세트 이름은 상관없다. 나는 세트 7.

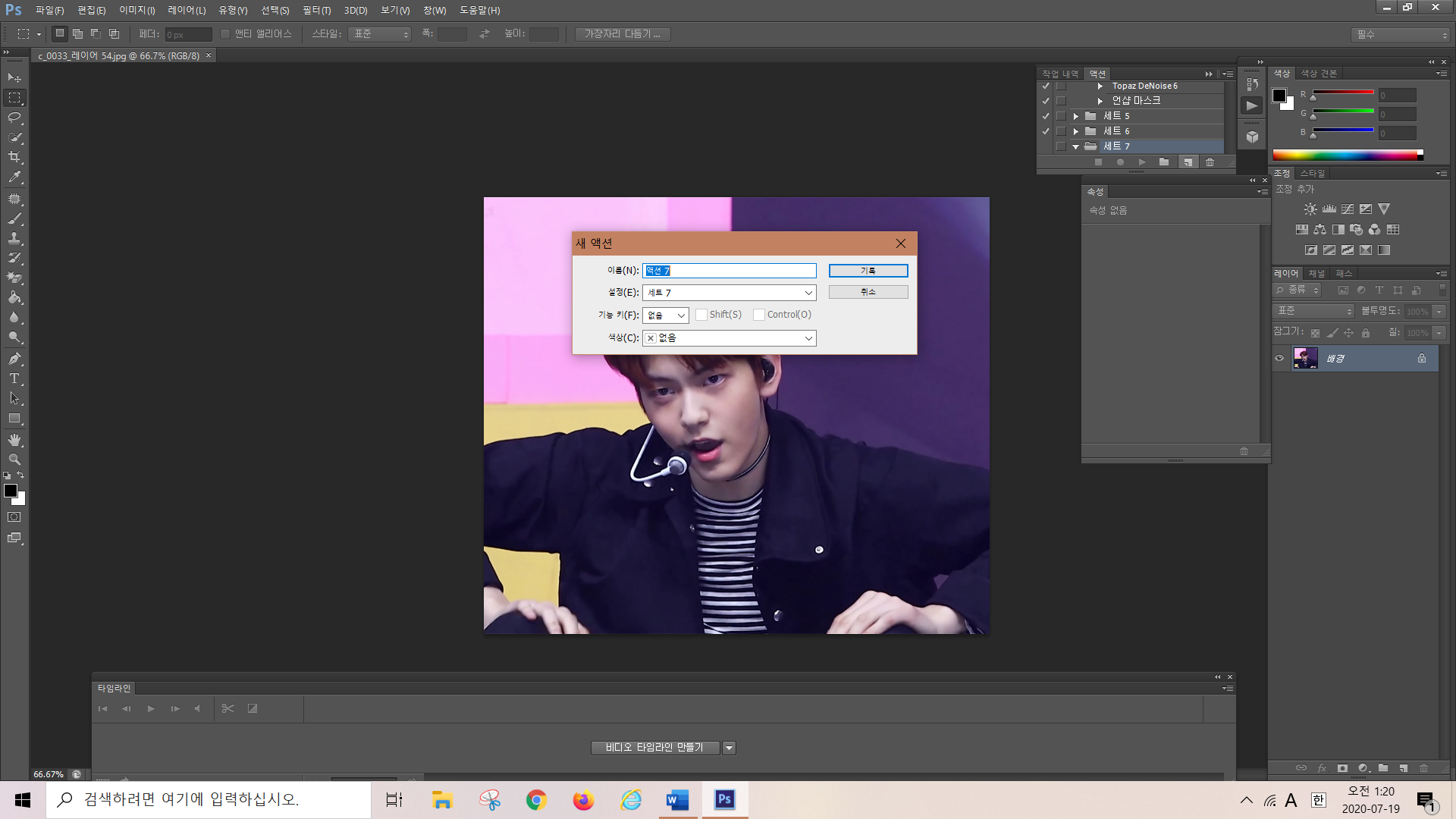
10. 바로 옆의 레이어 모양의 아이콘을 클릭해 새 액션을 클릭해준다. 나는 액션 7. 그러면 동그라미 아이콘에 빨간 불이 들어올 것이다. 이제 모든 설정은 액션에 저장되니 조심한다. 쓸모 없는 액션이 저장되면 멈춤버튼(네모)을 클릭 한 후 저장된 액션을 삭제(delete)해주고 다시 기록시작(동그라미)버튼을 누르면 된다.

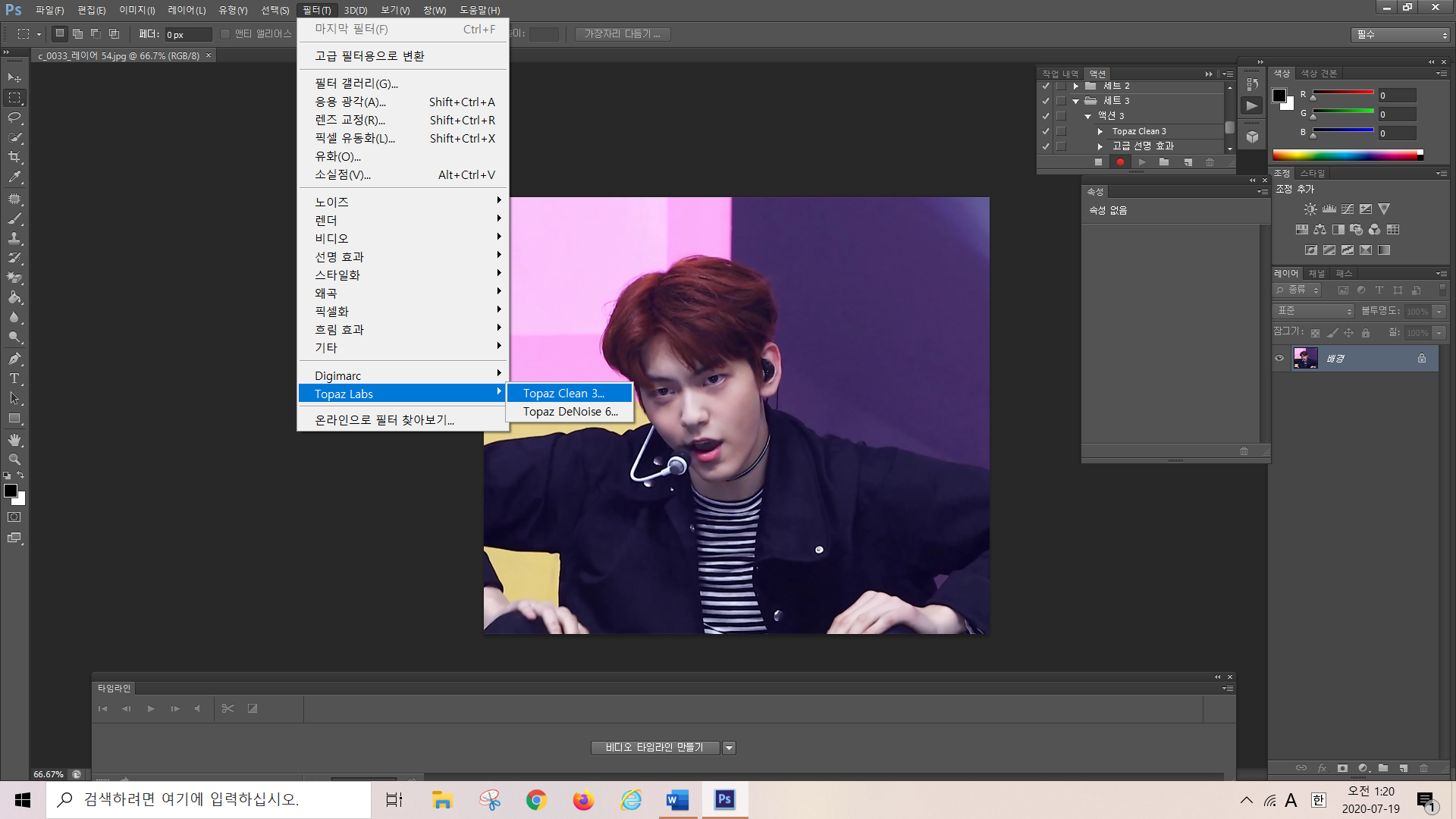
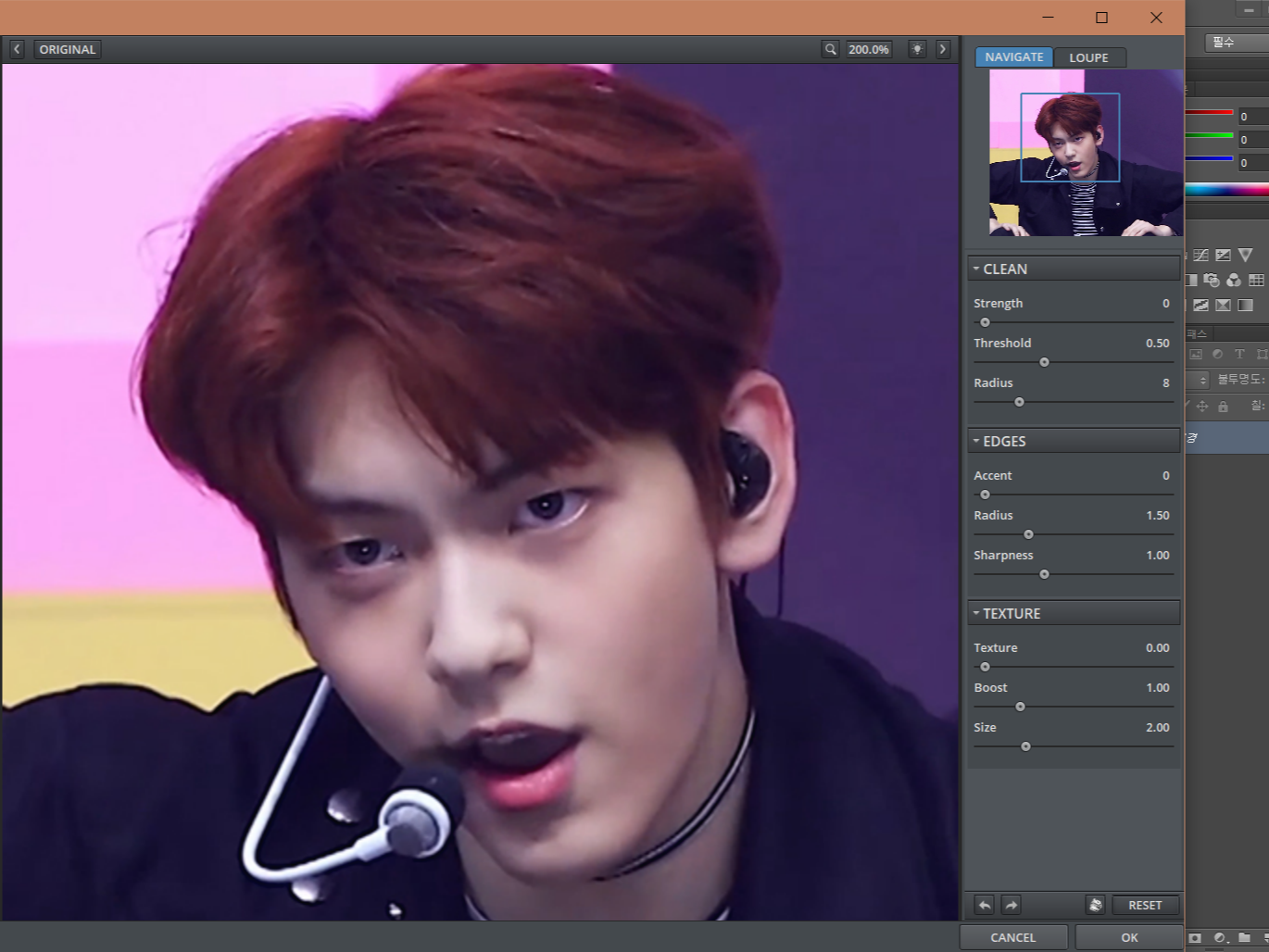
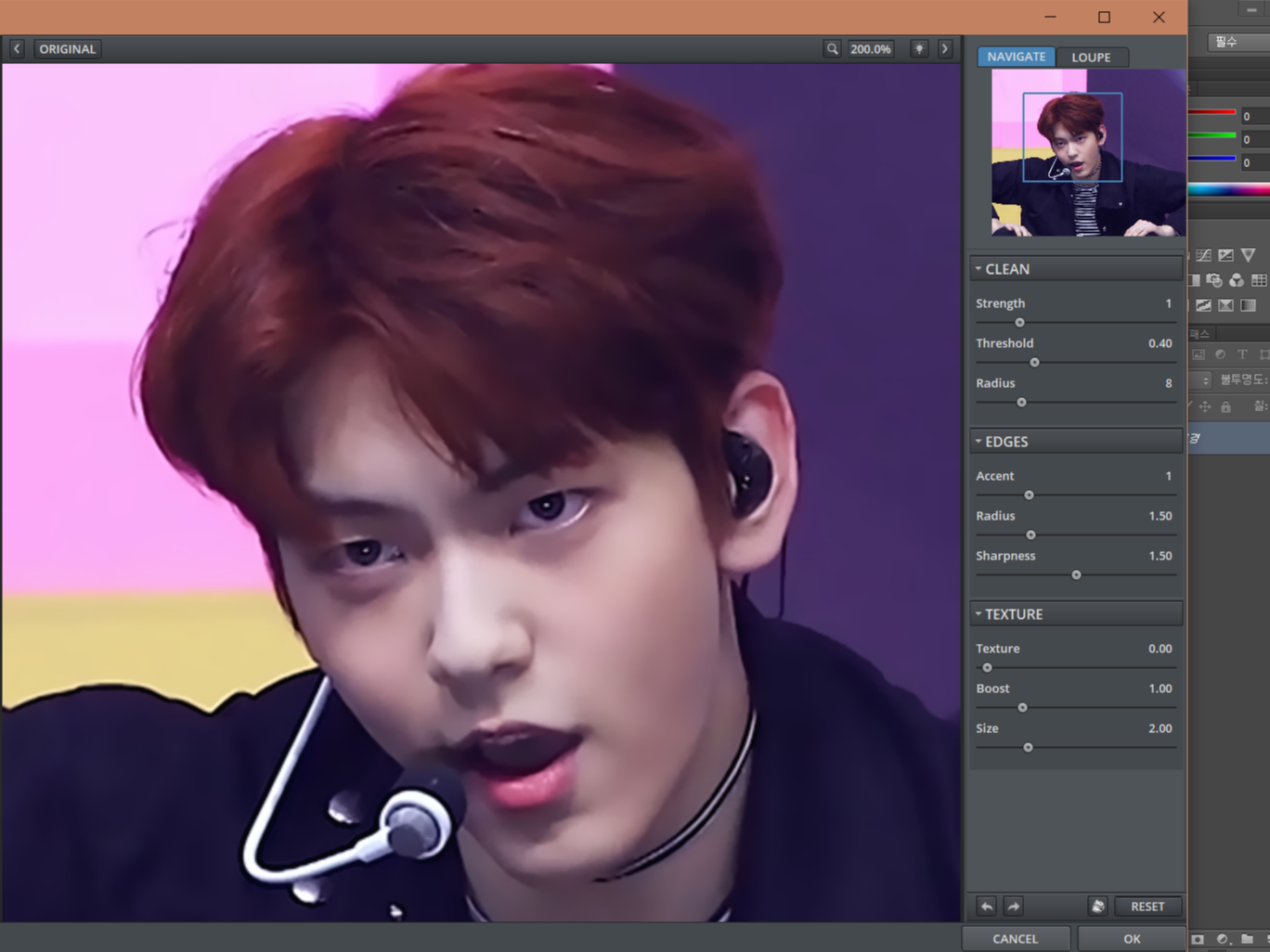
11. (지금부터 액션에 포함되는 4개의 보정은 순서가 상관없다.) 필터-토파즈 랩-토파즈 클린 3에 들어간다. 토파즈 클린은 이미지를 부드럽고 깔끔하게 만들어 준다. (선택사항)

설정은 이미지에 따라 다르기 설정한다. 이번에는 이 정도로 설정했다. 토파즈 클린 전후 차이는 아래와 같다.


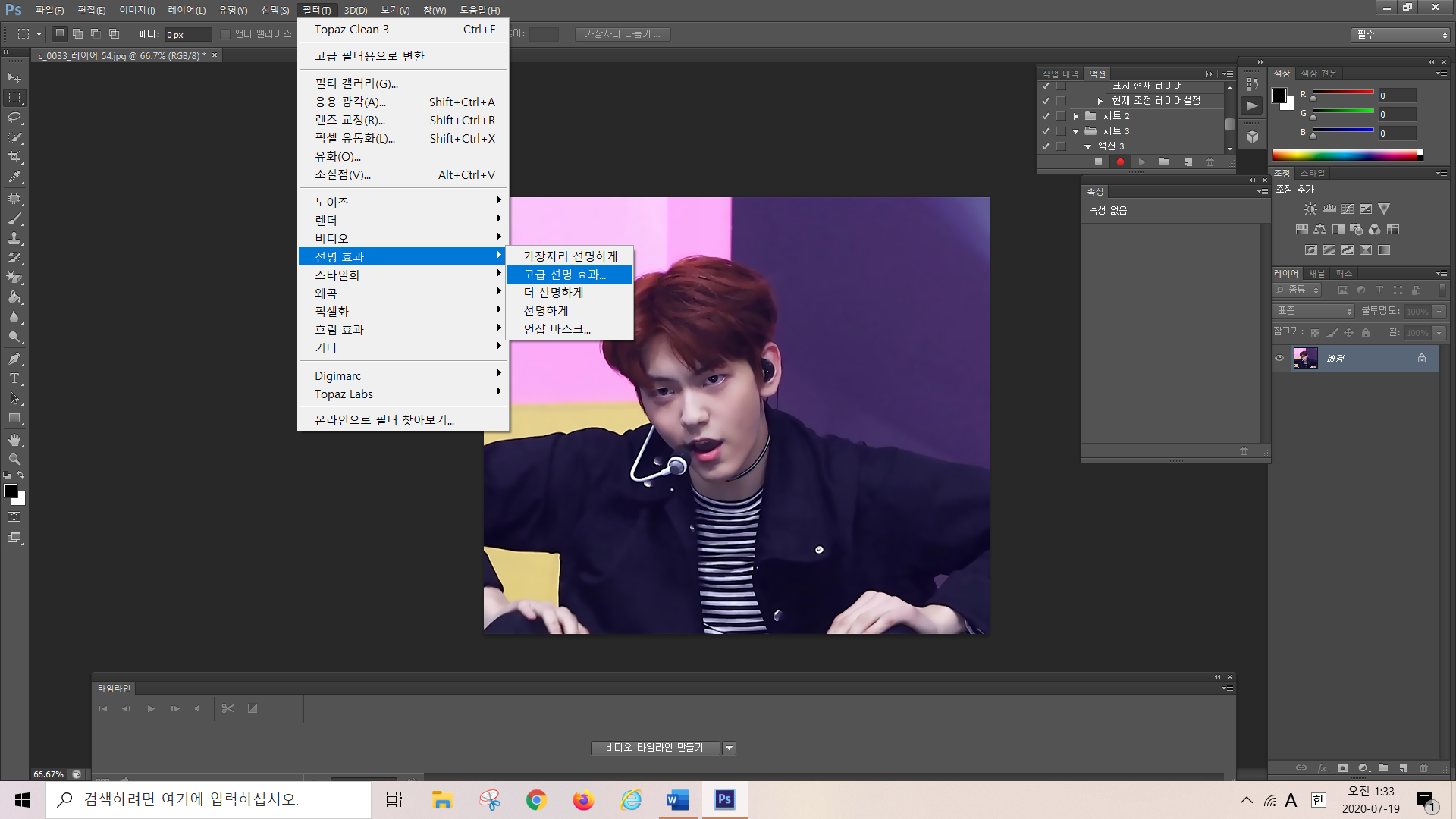
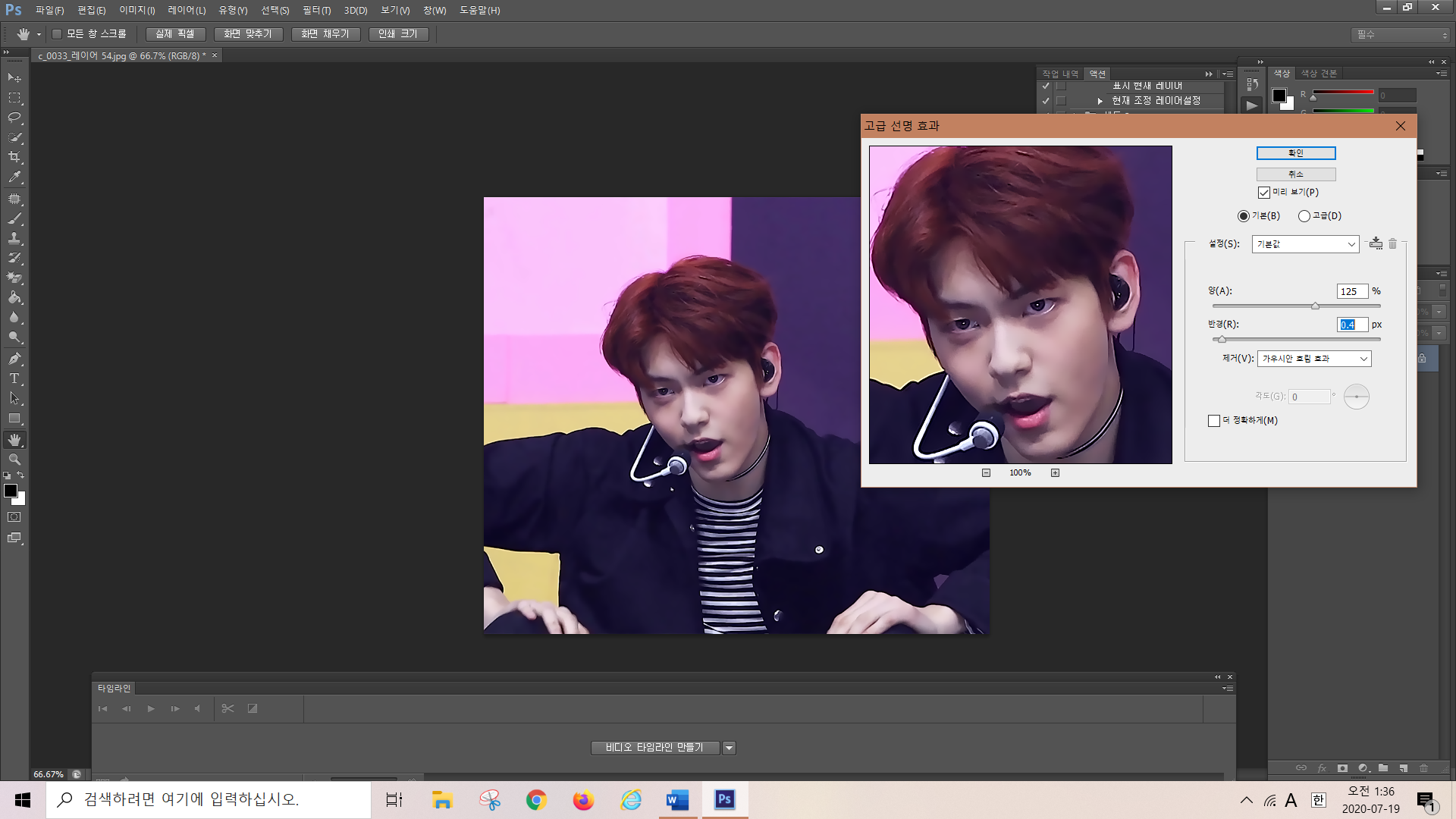
12. 필터-선명효과-고급선명효과 (선택). 토파즈 클린으로 뭉개진 부분을 조금 개선하기 위함이다.

이 설정값 또한 이미지에 따라 다르게 설정한다. 다만 반경은 거의 늘 0.5px로 한다. 미리보기 체크박스를 여러번 눌러보며 전후 비교 차이를 해본다.

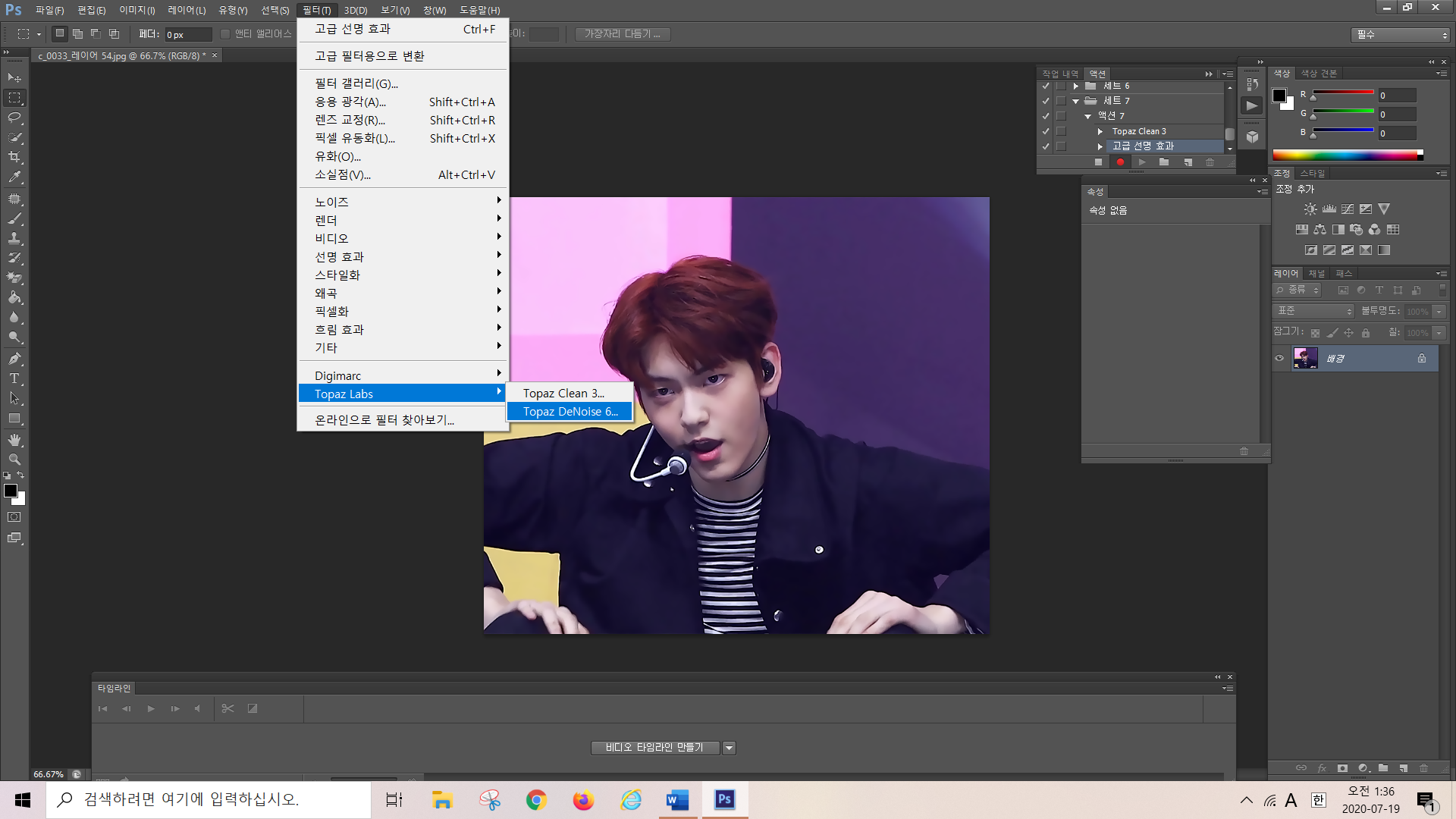
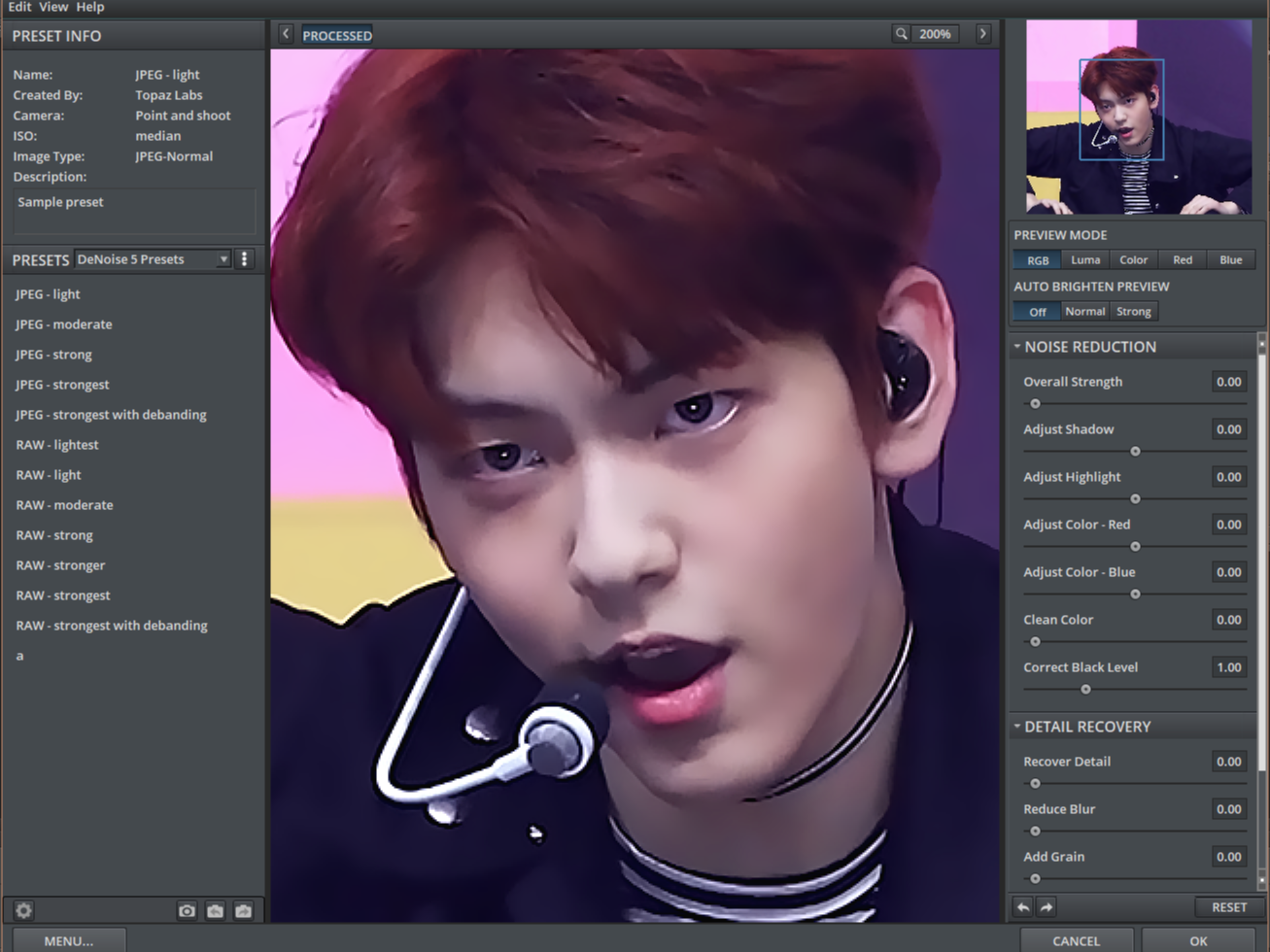
13. 필터-토파즈랩-토파즈 디노이즈6 (선택). 토파즈 클린과 비슷하게 이미지를 깔끔하게 해주고, 노이즈를 없애준다.

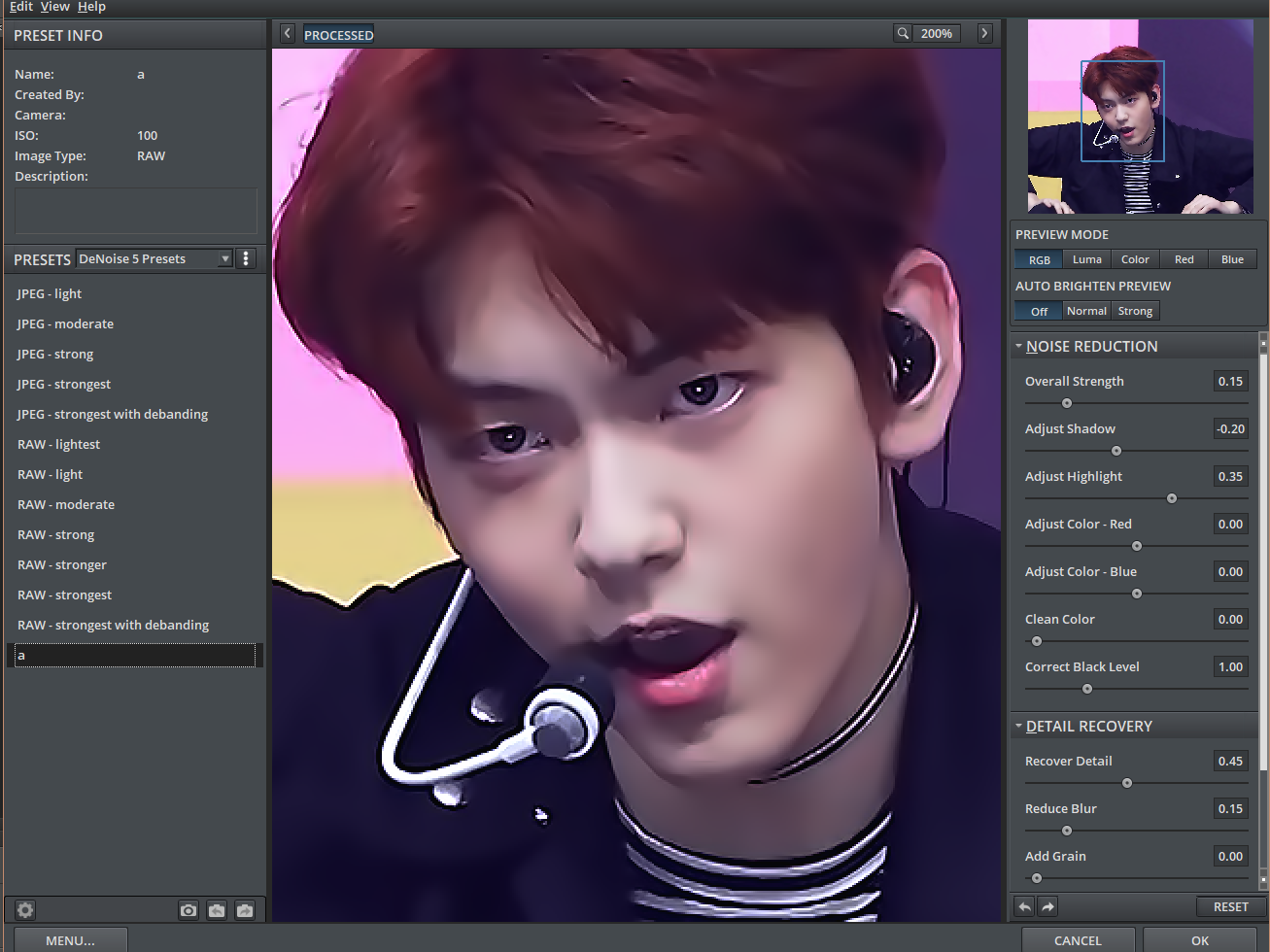
역시 설정값은 늘 다르다. 이번 영상은 깔끔해서 좀 덜 넣었다. 아래는 전후 차이. ok를 눌러 완료해준다.


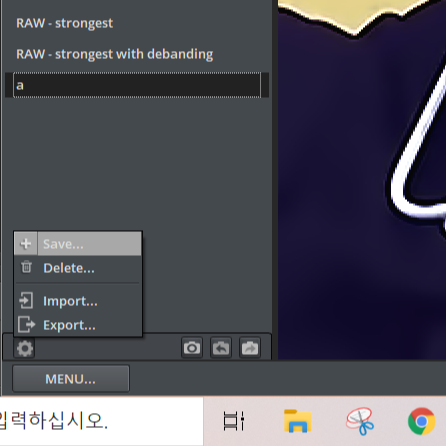
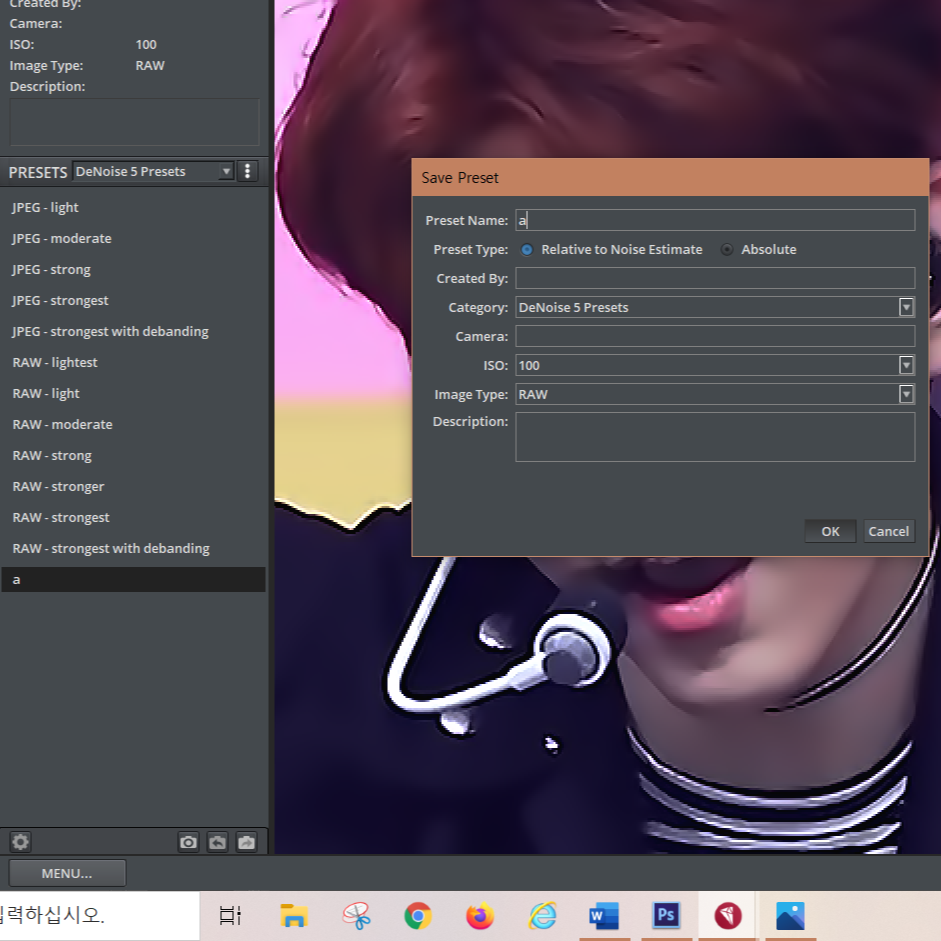
혹시 본인이 설정한 값이 마음에 들었다면 그 설정값을 저장할 수도 있다. 설정 아이콘-save, 이름 설정 후 저장


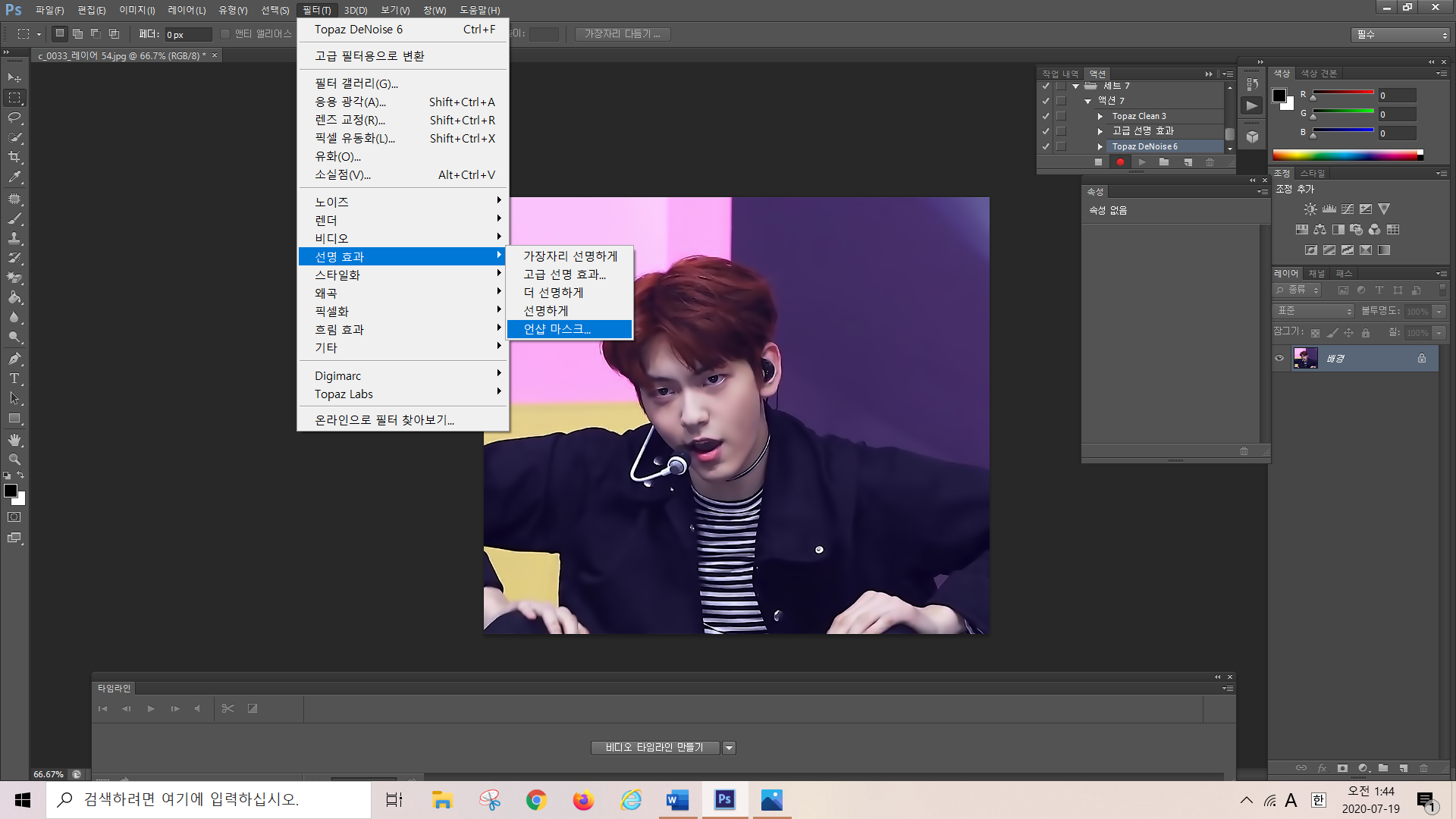
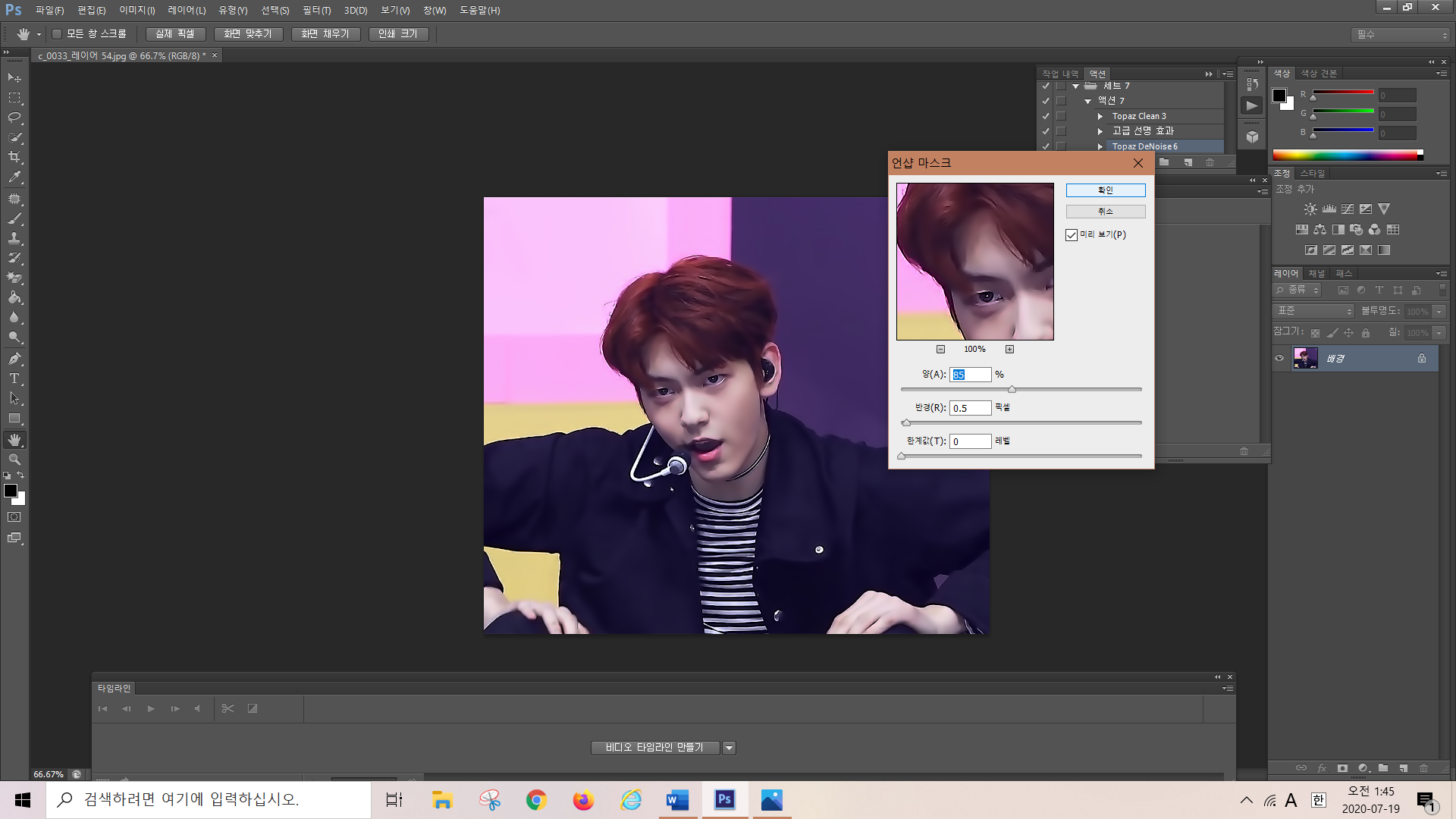
14. 액션 마지막! 필터-선명효과-언샵마스크 (선택). 이 역시 토파즈 디노이즈로 조금 눌린 느낌을 완화해주기 위함이다.

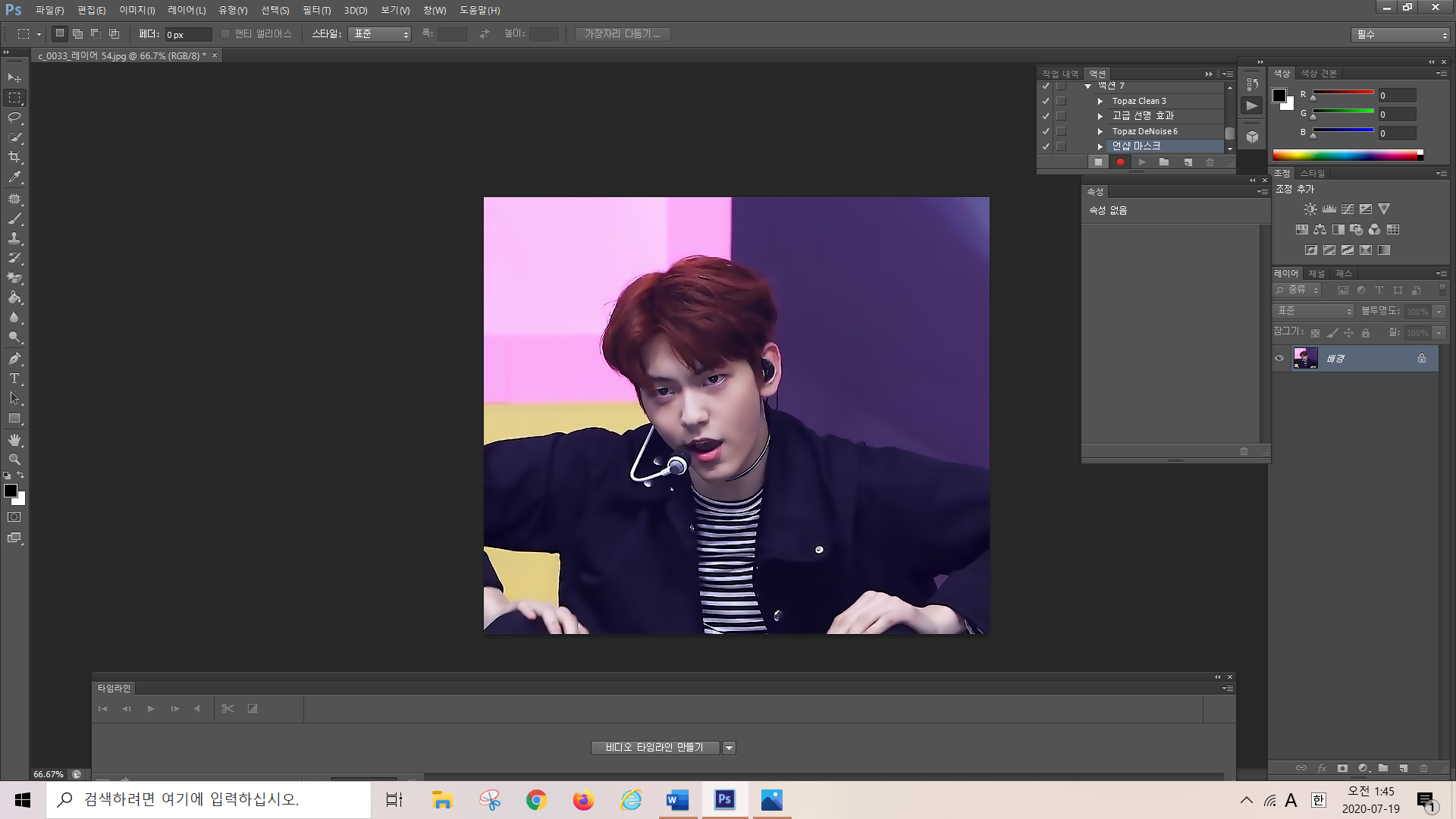
설정값도 자신의 취향과 이미지에 따라 설정한다. 앞서 말했듯 언샵을 먼저하든 고급선명효과를 먼저하든 디노이즈를 먼저하든 상관없다. 작은 차이는 있지만 직접 하나하나 비교해본다고 해도 나 말고는 아무도 모르니까..

15. 이제 액션을 멈춰준다. 네모 아이콘 클릭.
(액션 안에 색감보정까지 다 넣을 수 있지만, 색감보정은 늘 다르게, 같은 무대라 하더라도 뒷 배경과 의상과 조명에 따라 다르게 보정해야하는 반면, 앞서 한 피부 보정? 이미지를 깔끔하게 보이게 하는 보정은 적어도 한 무대에서는 같은 값을 써도 되기 때문에 이때까지의 설정만 저장해서 나중에 일괄적용 시킨다.)

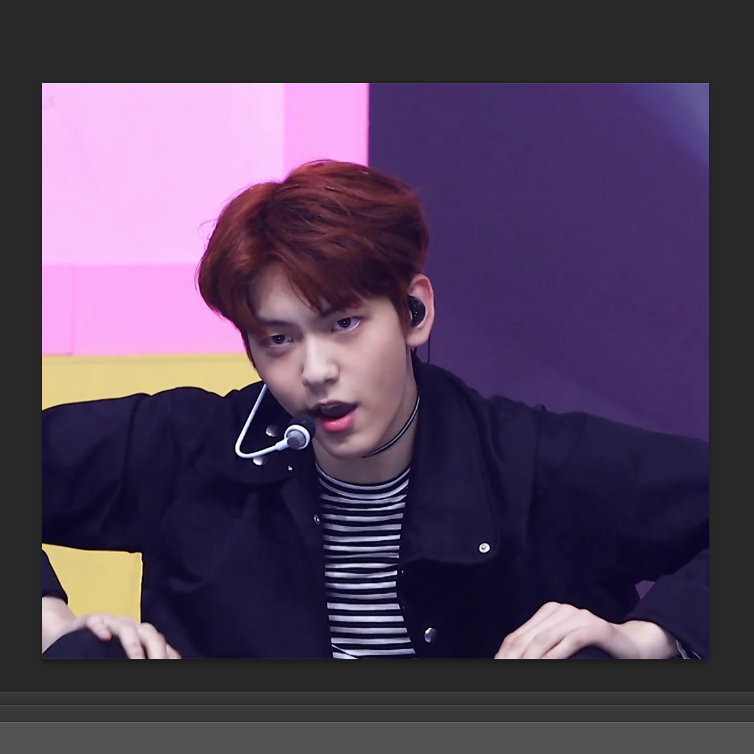
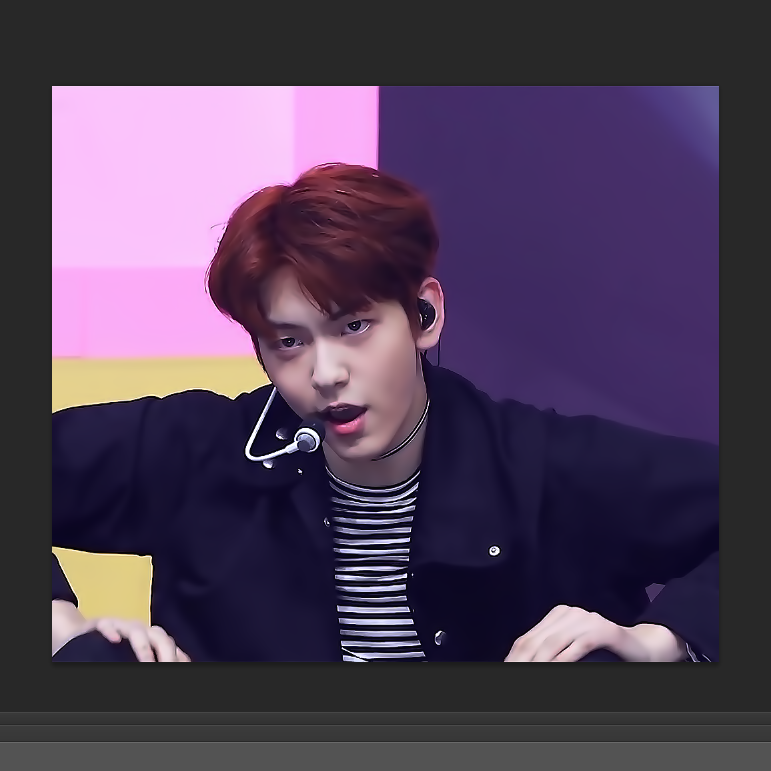
보정을 하기 전과 11번~14번(토파즈 클린, 고급선명효과, 토파즈 디노이즈, 언샵마스크)을 다 적용한 후 이미지 비교. 절대 보정 전 사진의 크기를 조정한 게 아니다.


이제 보정을 했던 이미지는 쿨하게 닫아준다. 저장하시겠습니까? <아니요>

16. 파일-스크립트-이미지 프로세서

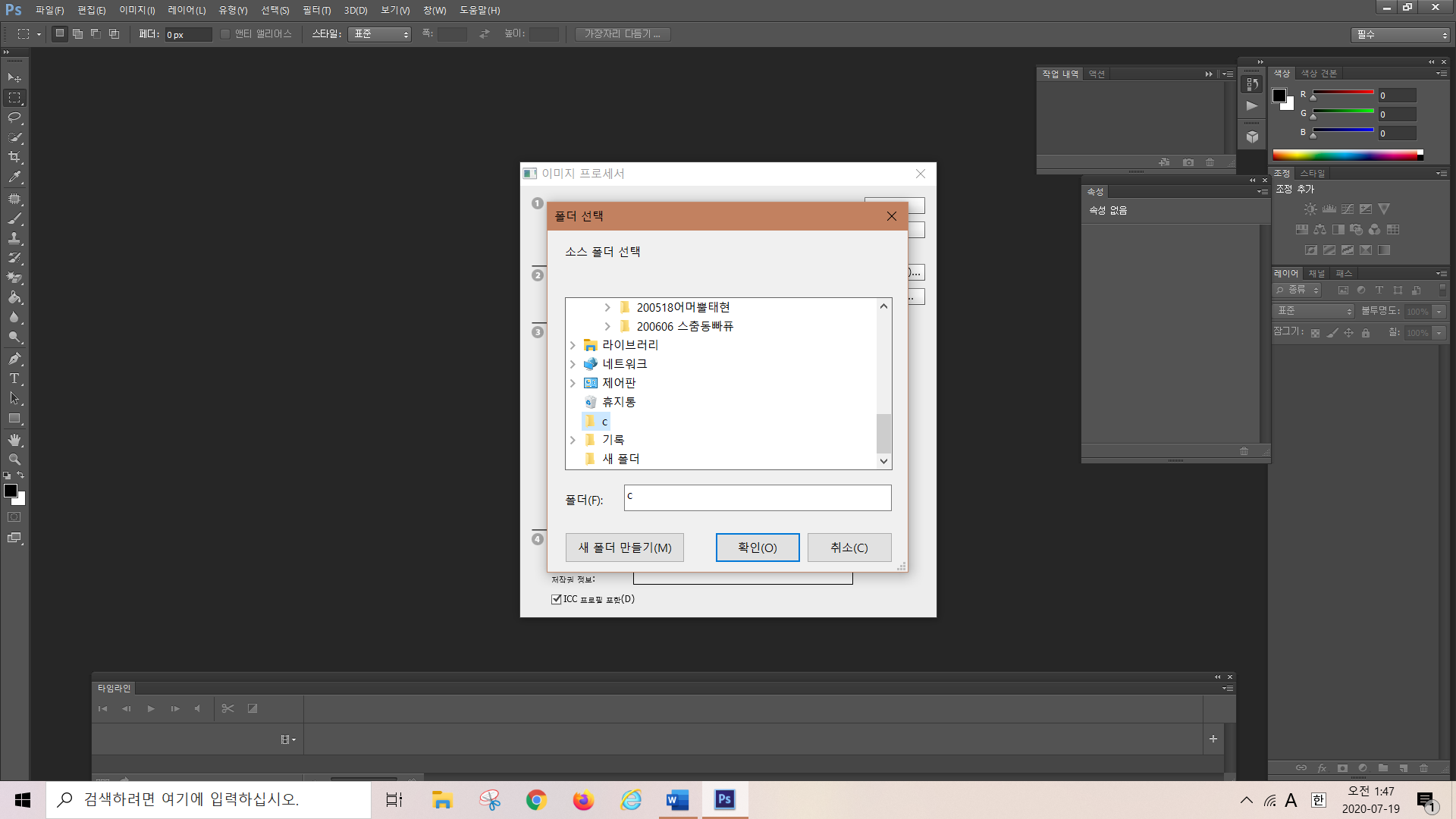
1번 처리할 이미지 선택-폴더 선택-처음 이미지를 저장했던 폴더를 클릭한다.

2번 처리할 이미지를 저장할 위치는 같은 위치로. 새로운 폴더가 생기고 그 안에 생기기 때문에 헷갈릴 염려 없다. 4번 환경설정에서 아까 만들었던 세트와 액션 선택(나는 세트7, 액션7). 그러면 포토샵이 알아서 폴더의 모든 이미지를 보정해준다. 이 액션은 이제 포토샵에 저장되어있으므로 이후 다른 움짤을 만들 때는 과정 8~15번을 생략해도 된다!!
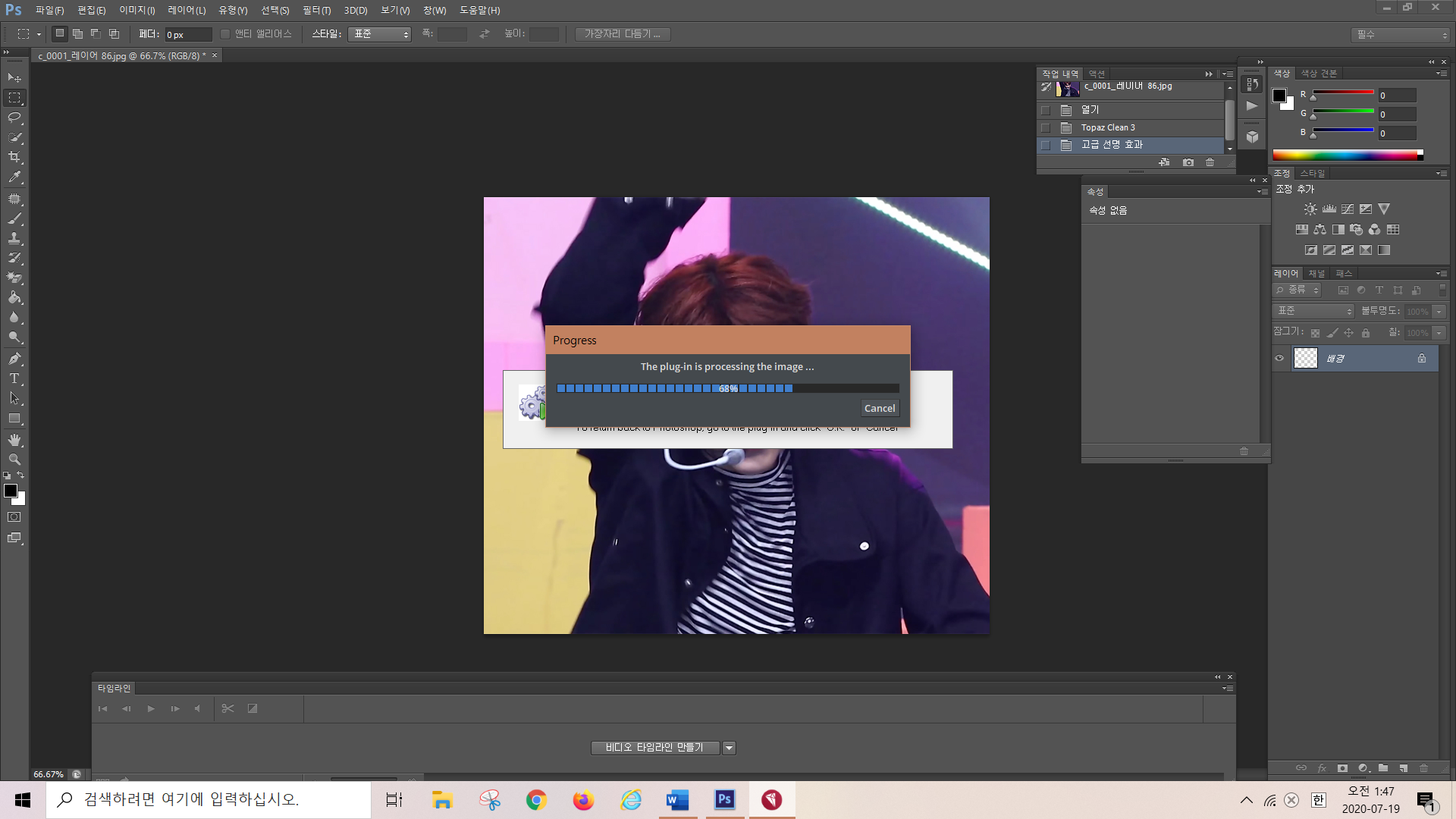
이때 유의할 점은 절대 그 동안은 컴퓨터를 건드리지 않는 것! 건드리면 멈춘다. 이 시간이 가장 오래 걸린다. 이 시간을 줄이고자 앞서 먼저 이미지 크기를 줄이고 불필요한 레이어를 삭제했던 것이다.

이런 화면들이 뜨고 꺼지길 반복한다.


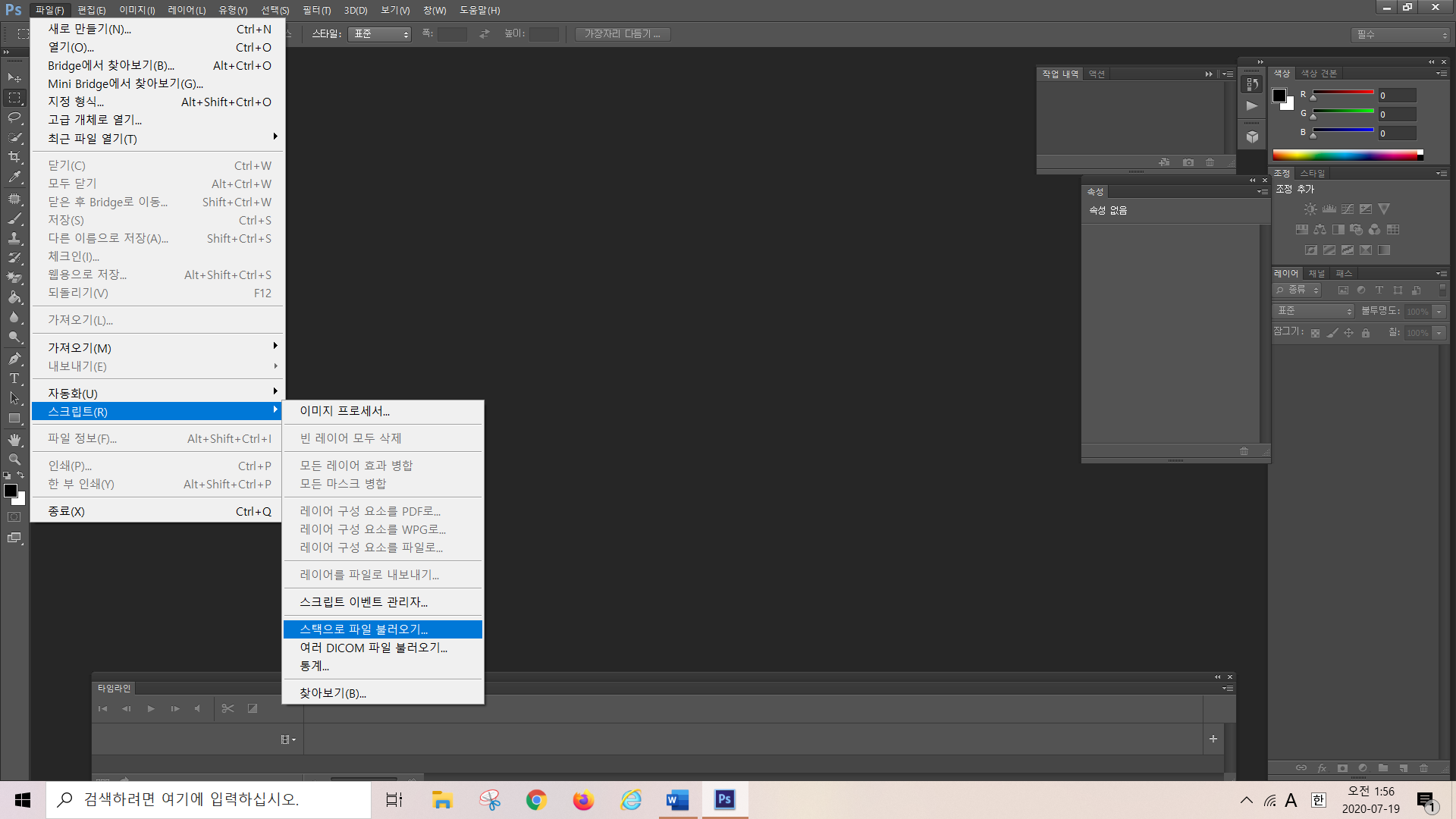
17. 다 끝났으면 파일-스크립트-스택으로 파일 불러오기

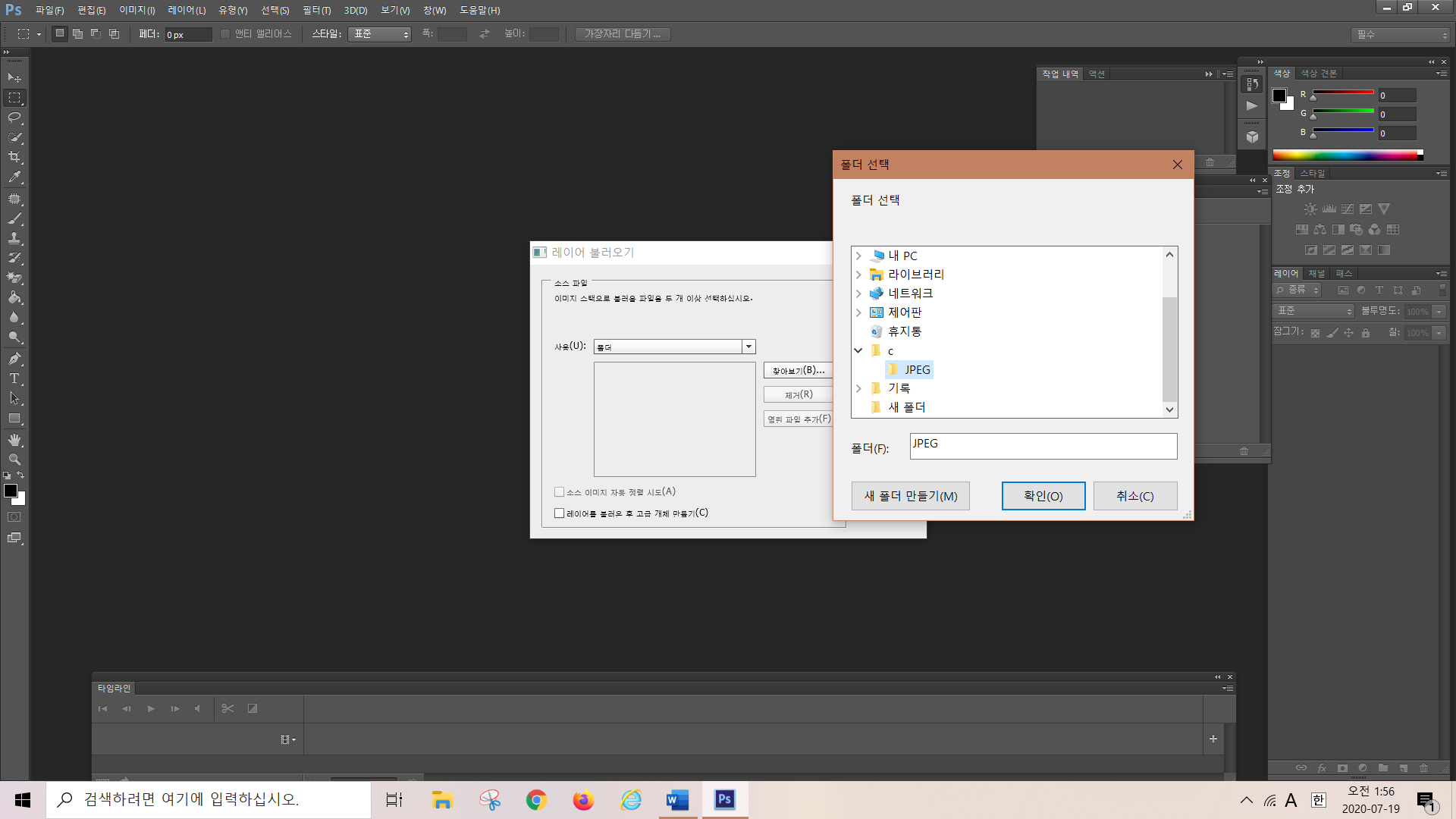
18. 폴더-아까 만들었던 폴더에 jpeg라는 폴더가 새로 생겼을 것이다. 그 폴더를 통채로 들고와준다. 파일-형식:모든파일 을 통해 불러와도 된다.

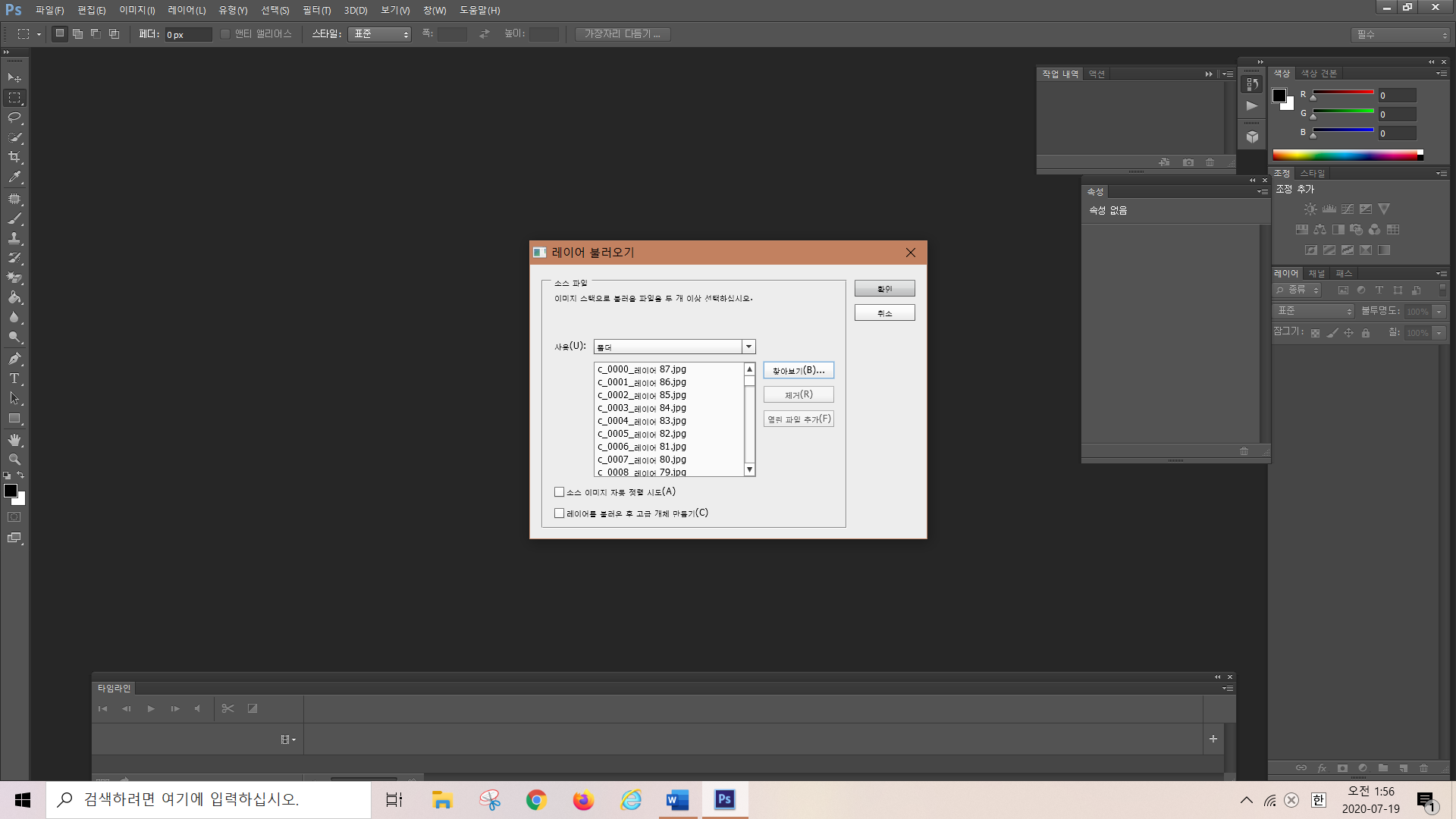
조금 기다리면 이렇게 폴더의 파일들이 불러와진다. 확인.

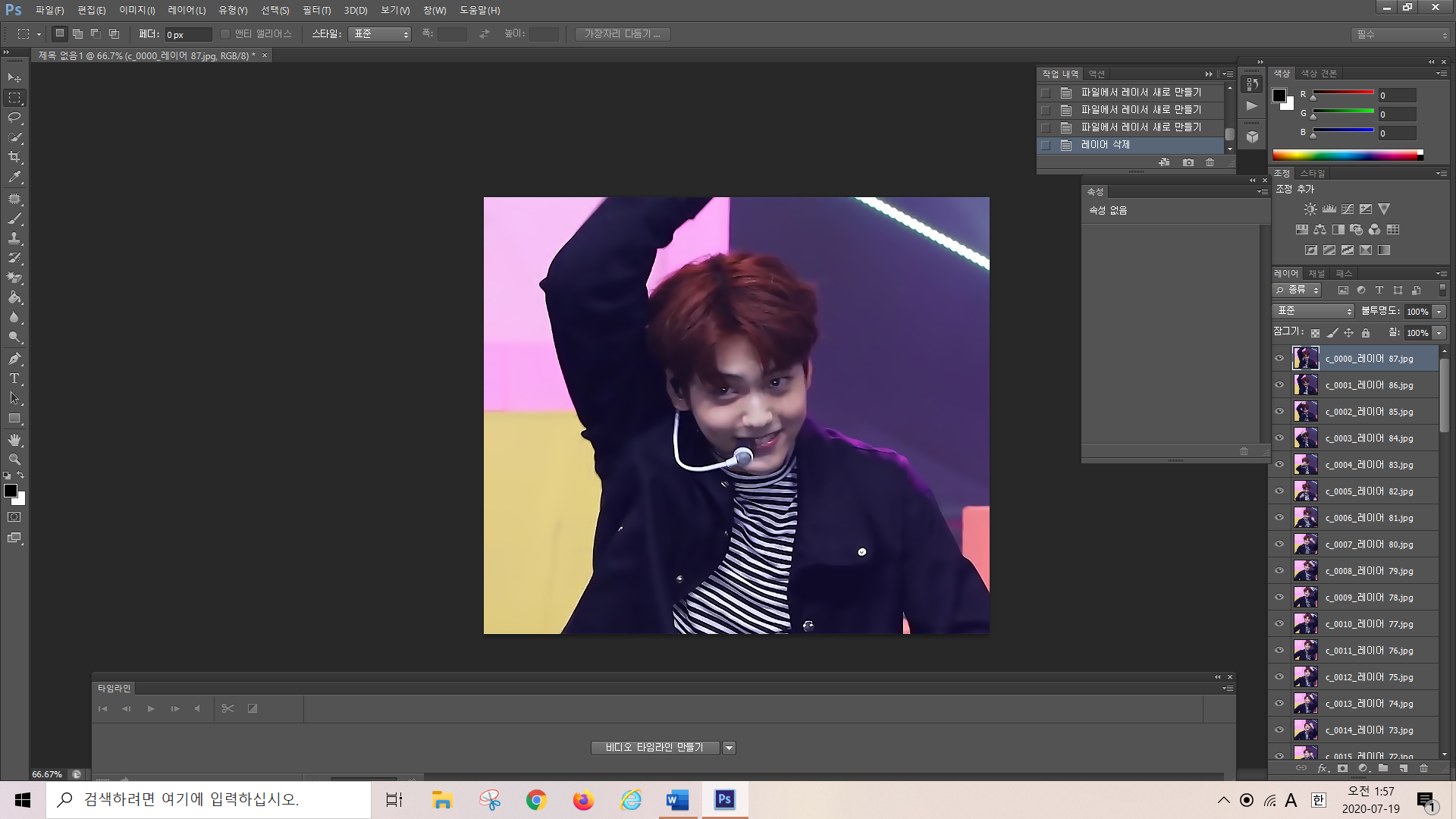
또 조금 기다리면 깔끔해진 이미지들이 불러와진다.

19. 타임라인 왼쪽 하단의 세개의 네모 아이콘 클릭

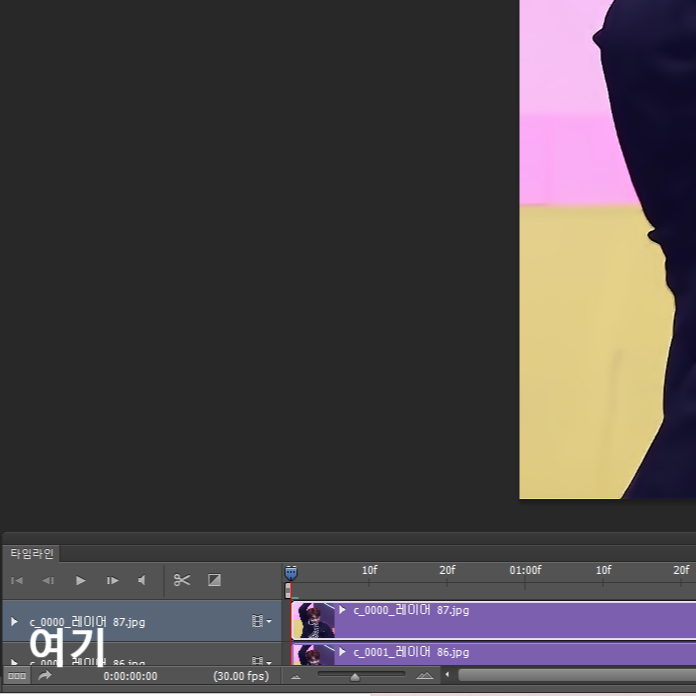
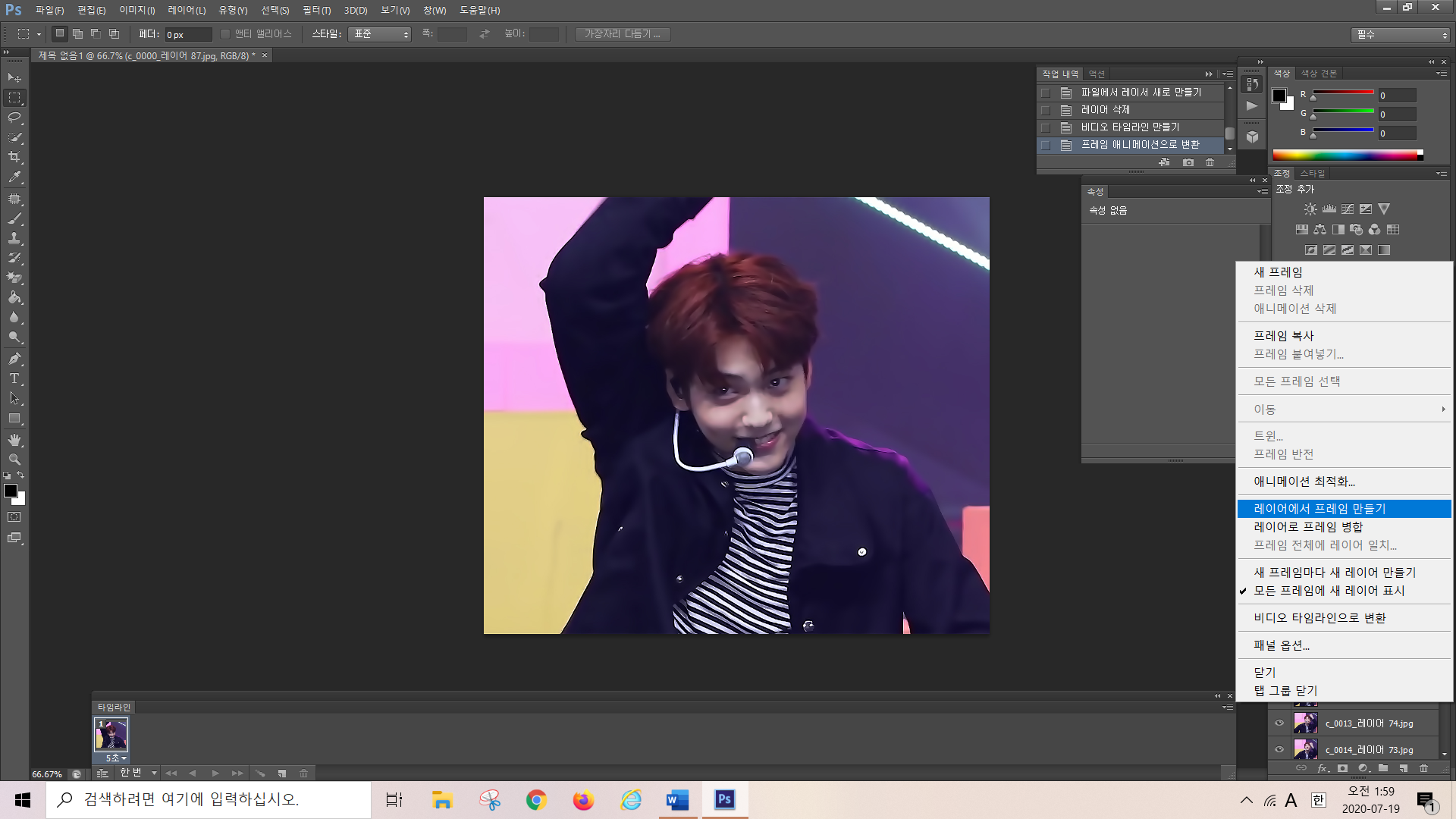
20. 타임라인 오른쪽 三 아이콘을 클릭해 레이어에서 프레임 만들기 선택.

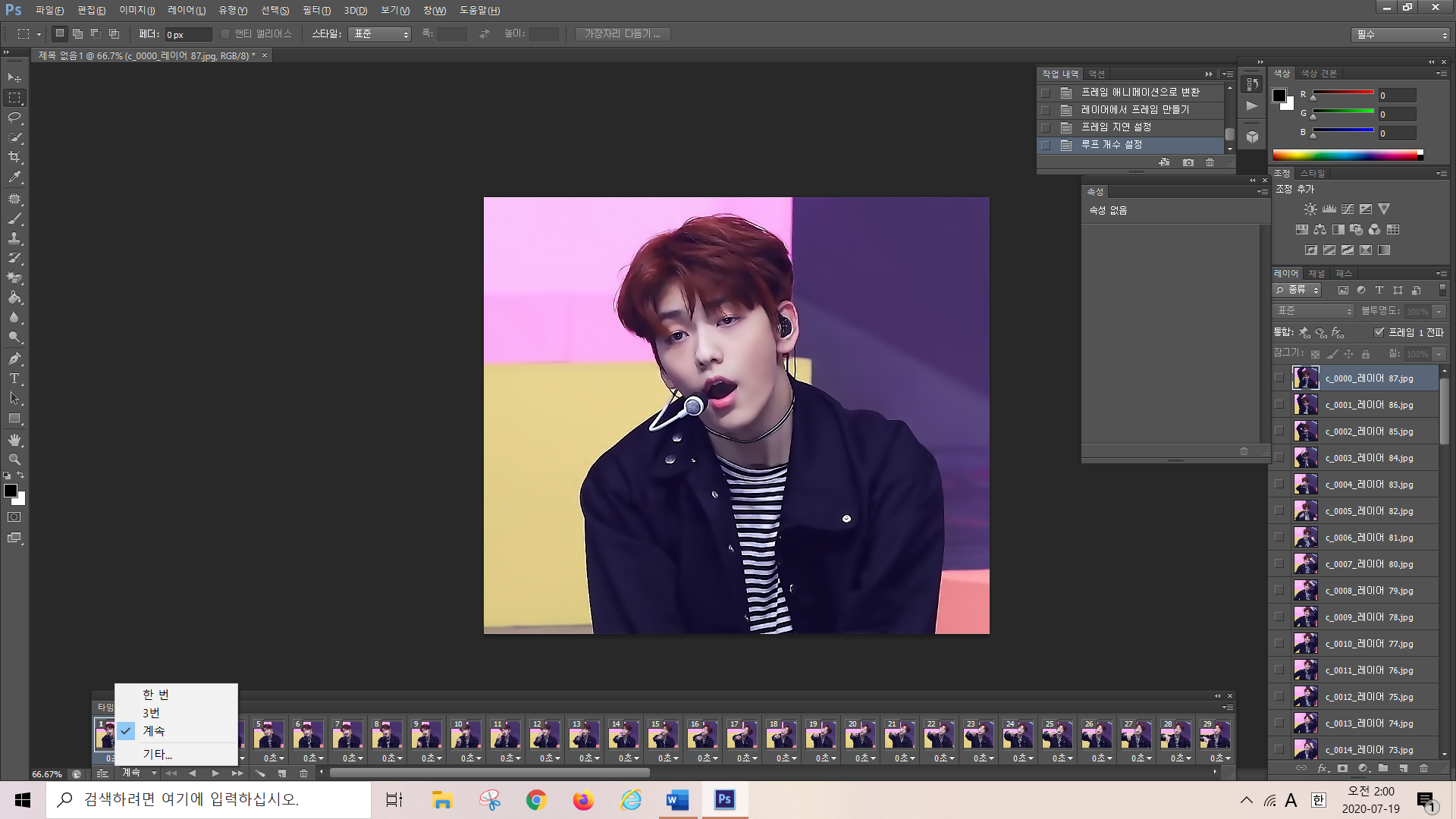
21. 움짤이 거꾸로 움직인다면 아까의 三자를 눌러 프레임반전을 누르면 된다. 잘 불러와졌다면 첫 프레임의 지연속도를 0으로 해주고, 반복설정 '계속' 선택. 이제 아까 미처 지우지 못한 프레임/레이어를 지우면 된다. 참고로 움짤의 속도는 포토샵 내에서 보는 것과 실제 저장 후에 보는 것은 다르니 보정 다 하고, 지연 설정을 하나하나 바꿔 저장해가며 비교해야 한다. 일단은 색감보정부터.

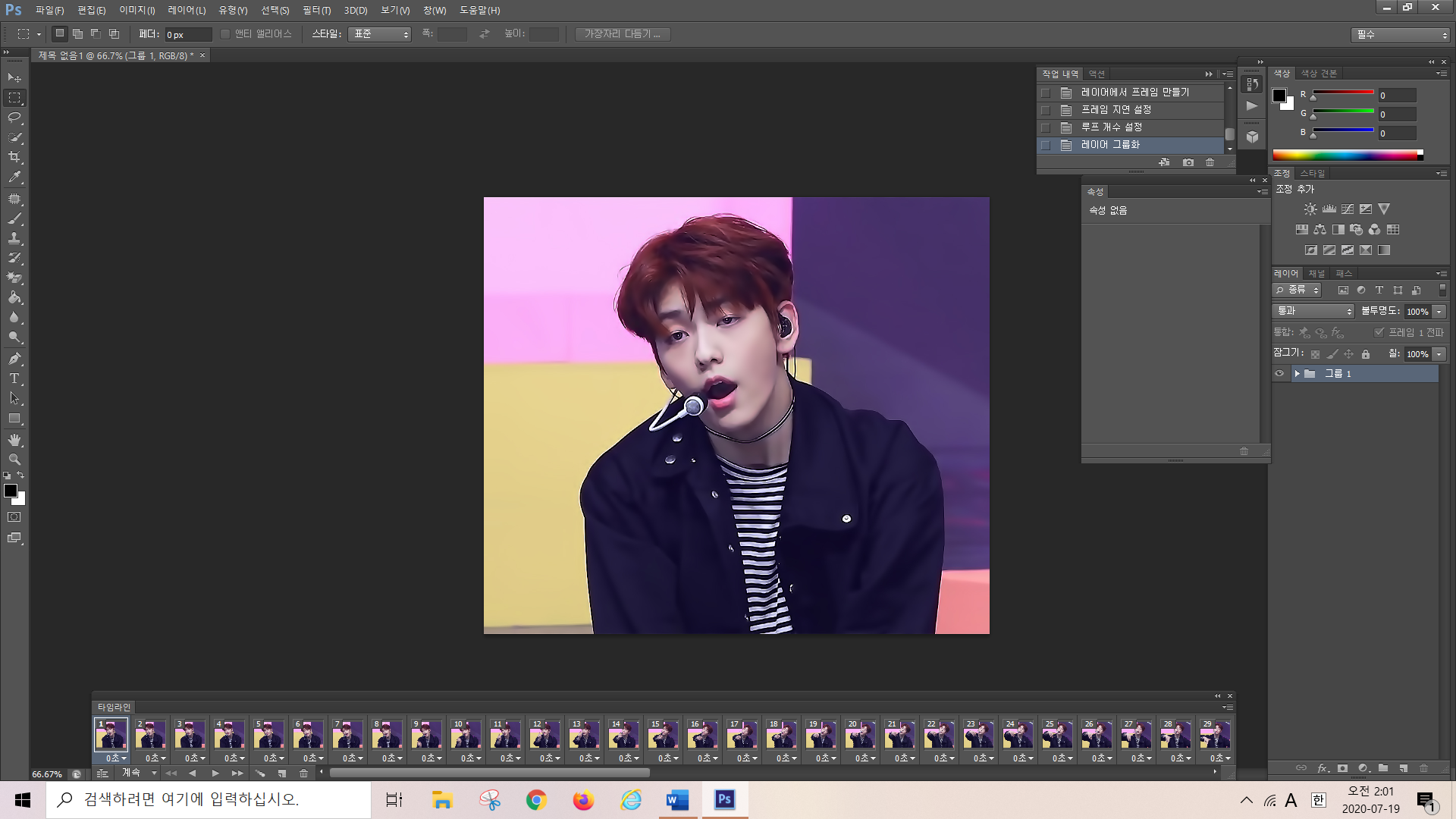
22. 모든 레이어를 클릭해(shift 누른 상태로 첫 레이어와 마지막 레이어 선택하면 됨) ctrl+g 를 눌러 그룹화를 시켜준다.

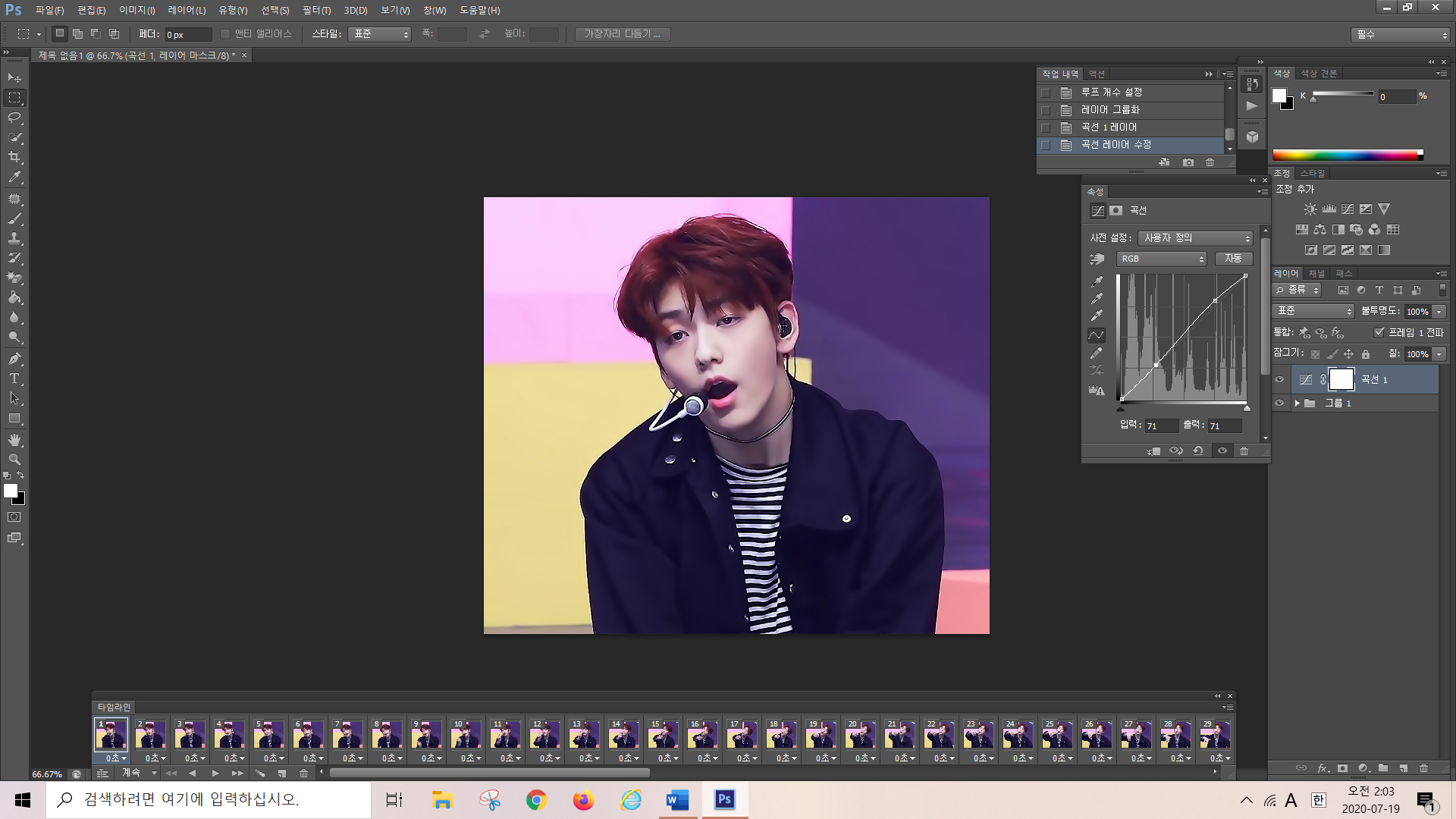
23. 조정 창에서 (없으면 창-조정 클릭) 취향대로 색감을 보정해준다. 하나하나 다 적용해보며 스스로 차이를 눈으로 보는게 제일 좋다. 중간중간 재생해보며 다른 프레임에게도 보정이 잘 맞는지 확인은 필수.
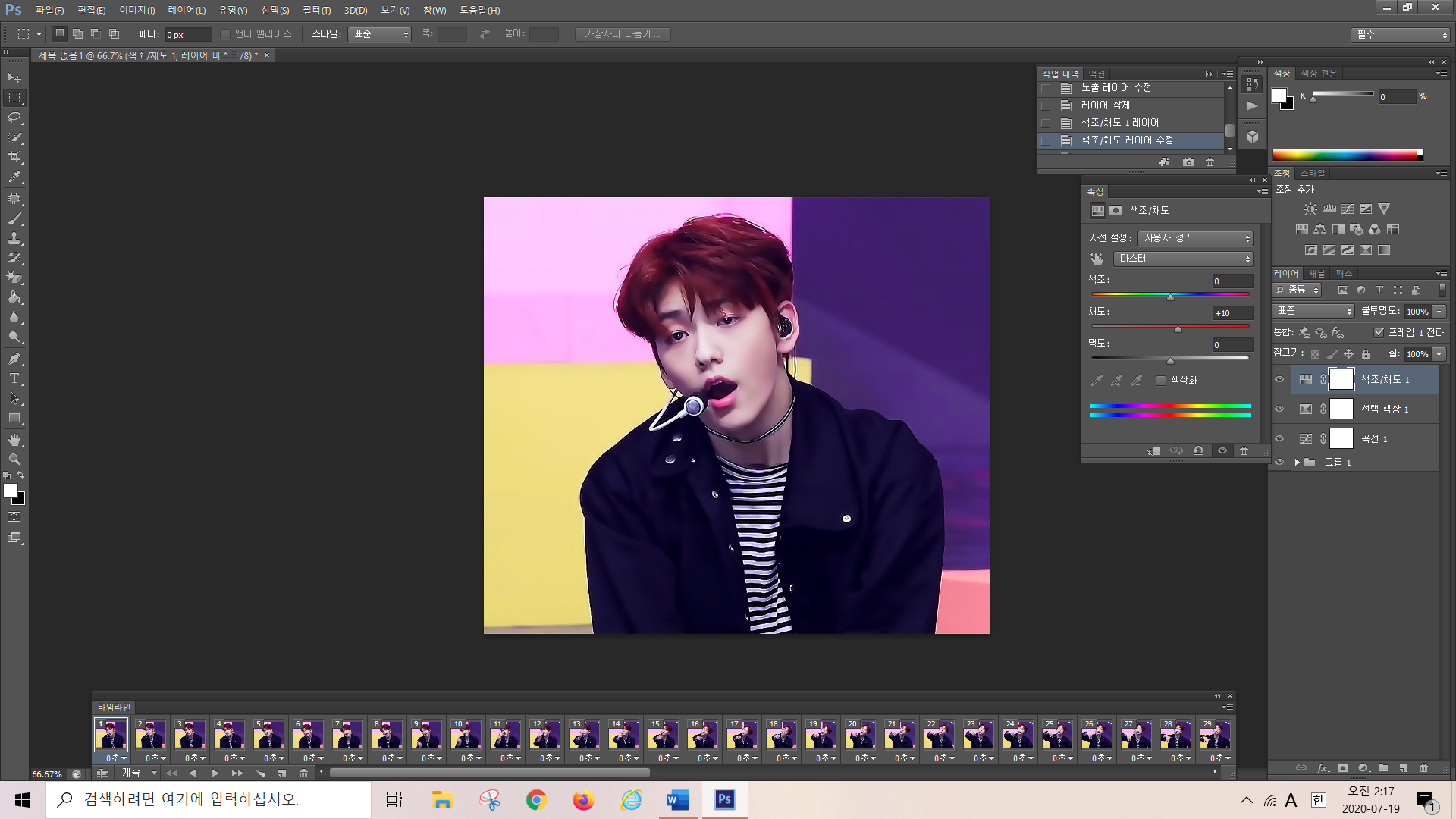
내가 자주 쓰는 건 곡선, 선택색상, 레벨(노란끼나 파란끼 많을 때). 가끔 쓰는 건 색상균형, 잘 안 쓰는 건 노출, 채도, 흑백. 나머지는 아예 안 쓴다. 보정을 많이 할 수록 용량이 커지고, 흔히 말하는 등고선이 많이 보일 수 있다 (색감차가 자연스럽게 연결되지 못해 등고선처럼 보이는 것). 이번 짤은 굳이 레벨이 필요 없어 보여서 곡선, 선택색상, 채도만 썼다.
곡선은 주로 윗 부분은 기본형태보다 높게, 아랫부분은 약간 낮게 한다. 이번꺼는 확실히 적게 효과넣은 것이다.

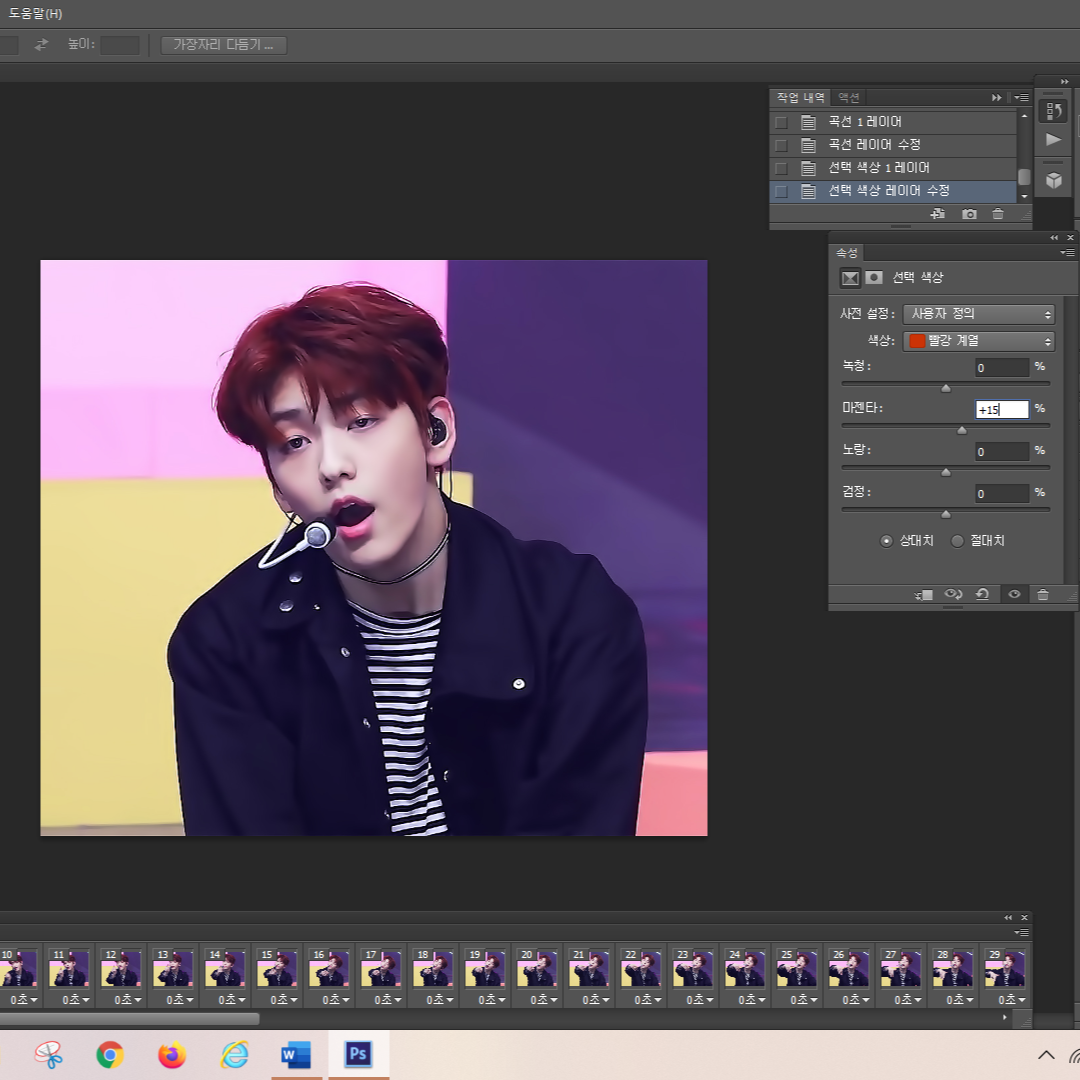
선택색상에서는 주로 조절하는 건:
흰색계열이나 노랑계열에서 노랑 하향 조정(피부 하얗게 하기)
빨강계열이나 마젠타 계열에서 마젠타 상향 조정(입술색, 혈색 살리기)
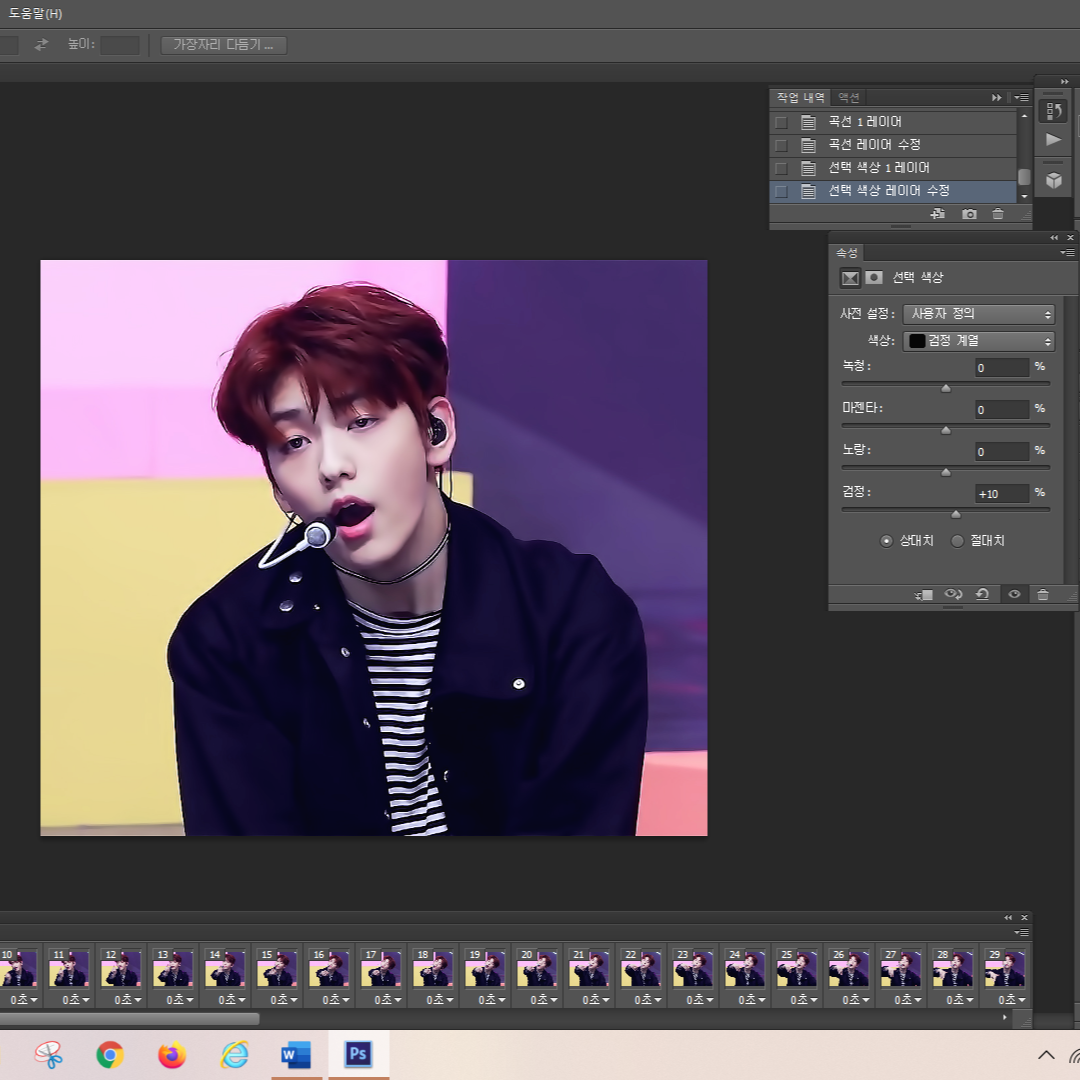
검정계열에서 검정 상향 조절(옷, 머리, 눈동자 등 선명하게 하기)
그리고 배경색에 포함되는 부분 상향조정하기(더 선명한 색감을 위해)


이번 짤은 얼굴 피부에 노랑끼가 없어서 노랑계열의 노랑을 많이 상향 조정할 수 있었고(배경 노랑만 진해짐), 보랏빛 배경을 진하게 하기 위해서 파랑계열의 녹청이나 검정을 상향조정했다. 얼굴의 붉은 빛 때문에 마젠타나 빨강은 많이 올리진 못했다. 그리고 이후 캡쳐본보다 더 조절했다.
그리고 마지막으로 채도를 약간 올렸다.

24. 색감보정이 끝났으면 캔퍼스 크기 (+이미지크기)를 마지막으로 확실하게 조정해준다. 나는 주로 정사각형으로 만든다.

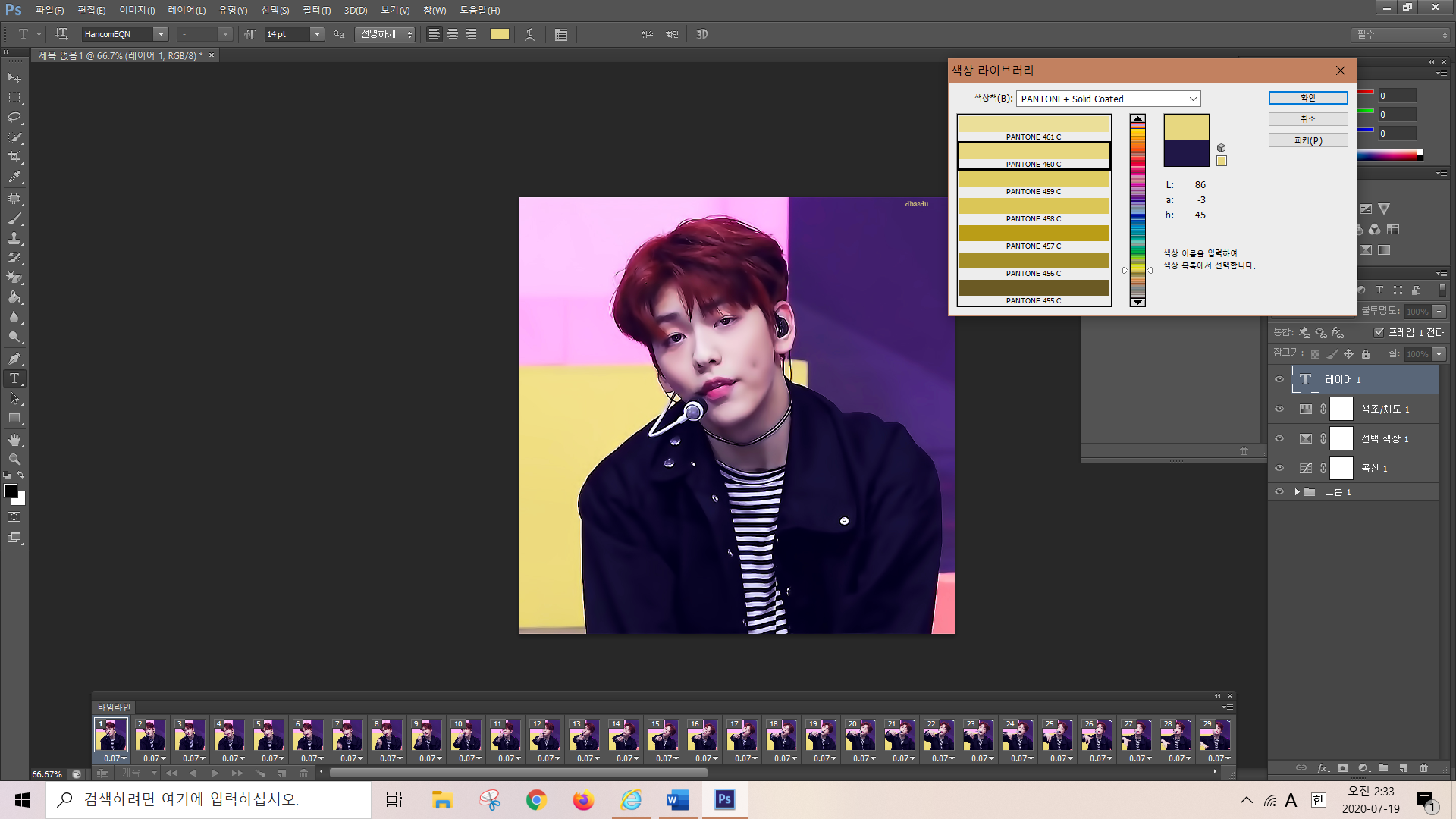
25. 글씨를 쓰려면 타임라인 첫 번째를 켜둔 채 텍스트를 눌러준다. 이때 텍스트 색은 색상 라이브러리-스포이드로 배경 색 중 하나를 선택해주면 자연스럽다. 그리고 텍스트 위치를 조정할 때도 타임라인 첫 번째에서 이동시켜야한다.
그리고 마지막으로 지연 조정을 통해 움짤 빠르기를 조정한다. 파일-웹용으로 저장(alt+shift+ctrl+s)을 눌러 미리보기로 계속 확인해가며 조정해야 한다. 프레임 30여개 기준으로 보통 지연 시간을 0.08 ~ 0.1을 선택한다. 마지막 프레임은 움짤이 끝나는 느낌을 주기 위해(그게 더 자연스럽다) 다른 프레임보다 지연 시간을 +0.05 정도 해주는 편이다.
아래의 움짤은 긴 편이라 앞 부분은 0.07, 나머지는 0.08, 마지막은 0.13 정도로 해줬다.

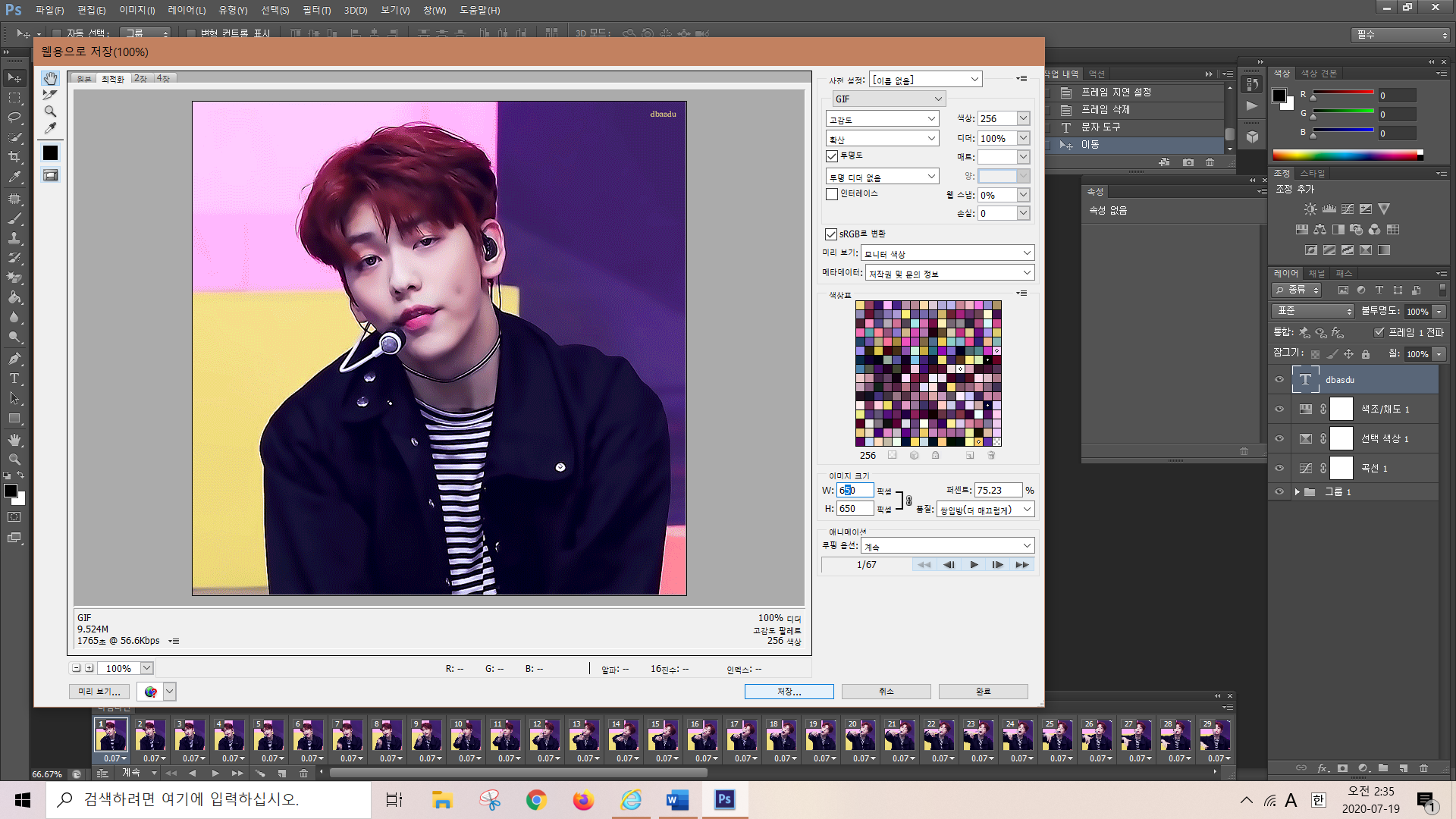
이제 웹용으로 저장하기. 저장 설정은 gif, 색상은 256 디더 100. 그리고 나는 보통 확산을 많이 하는데, 움짤에 따라 패턴이나 노이즈가 더 괜찮은 경우도 있다. 파일 크기는 티스토리에 올리기 위해선 10mb 이하가 되어야 한다. 그러므로 이미지 크기를 더 줄여준다. 보통은 폭을 750px 전후로 많이 하는데, 이 움짤은 650px으로 했다.

그래서 완성된 움짤은

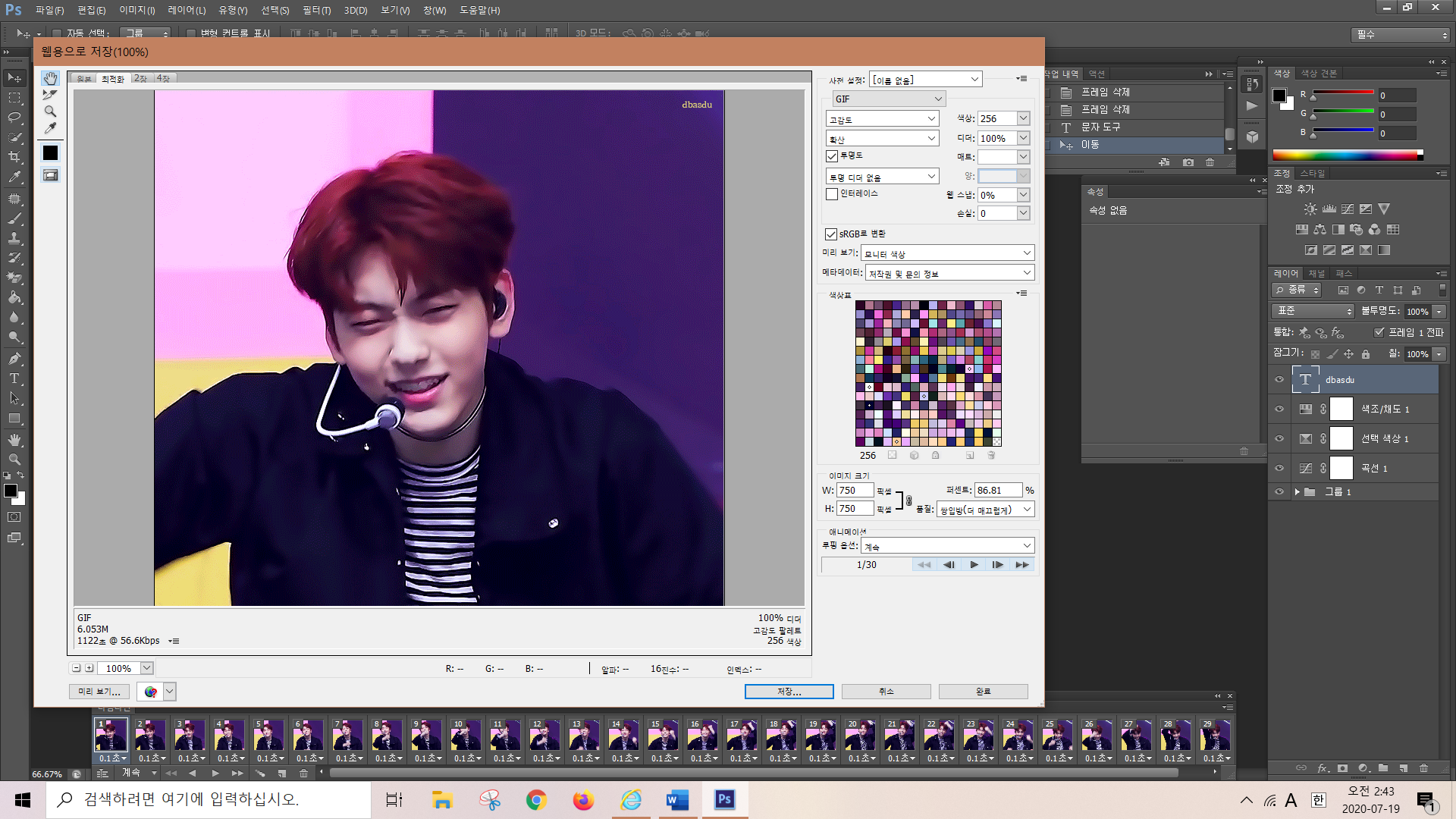
앞 부분을 잘라서 짧은 버전도 만들었다. 이건 짧으니 지연 설정은 0.1초에 이미지 크기도 750px로.

완성된 두 번째 버전

'정보, 후기' 카테고리의 다른 글
| 2020 독학사 경영학과 3단계 재무회계, 경영분석 후기 (0) | 2020.08.11 |
|---|---|
| 유튜브 프리미엄 vpn프로그램으로 주소 인도로 IP 우회해서 가입하기 (0) | 2020.07.28 |
| [GIF] 움짤 만들 때 프로그램 추천/ 유튜브 동영상 고화질 다운/ 화질손상 없이 mkv파일 mp4로 변환 (0) | 2020.07.18 |
| 2020 독학사 경영학과 1단계 경영학개론, 경제학개론 후기(시대고시기획, 은하출판사 문제집 비교) (0) | 2020.07.17 |
| 2019 컴활 1급 실기 후기(부산, 사천 상공회의소) (3) | 2020.07.14 |


